html登陆页面,html用户登录注册页面代码可仿制
导语:当然可以!下面是一个简略的HTML登录页面示例。这个页面包含用户名和暗码输入框,以及一个登录按钮。```htmlLoginPagebody{fontfamily:Arial,sansserif;...
当然可以!下面是一个简略的HTML登录页面示例。这个页面包含用户名和暗码输入框,以及一个登录按钮。
```htmlLogin Page body { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; margin: 0; padding: 0; display: flex; justifycontent: center; alignitems: center; height: 100vh; } .logincontainer { backgroundcolor: fff; padding: 20px; borderradius: 5px; boxshadow: 0 0 10px rgba; } .logincontainer h2 { textalign: center; marginbottom: 20px; } .logincontainer input, .logincontainer input { width: 100%; padding: 10px; marginbottom: 10px; border: 1px solid ddd; borderradius: 5px; } .logincontainer input { width: 100%; padding: 10px; backgroundcolor: 5cb85c; color: white; border: none; borderradius: 5px; cursor: pointer; } .logincontainer input:hover { backgroundcolor: 4cae4c; } Login ```
这个HTML页面包含一个简略的表单,用户可以在其间输入用户名和暗码。表单的 `action` 特点设置为 `/login`,这意味着当用户提交表单时,表单数据将被发送到服务器的 `/login` 途径。您需求根据您的服务器设置和后端逻辑来处理这些数据。
请根据您的实践需求调整表单的 `action` 特点和款式。假如您有任何其他问题或需求进一步的协助,请随时告诉我!
HTML 登陆页面的规划与完成
在互联网暴降,登录页面作为用户与网站交互的第一步,其规划的重要性显而易见。一个简练、漂亮且功用完善的登录页面,不只可以提高用户体会,还能增强网站的信赖度。本文将具体介绍HTML登陆页面的规划关键、完成过程以及优化战略。
一、规划关键
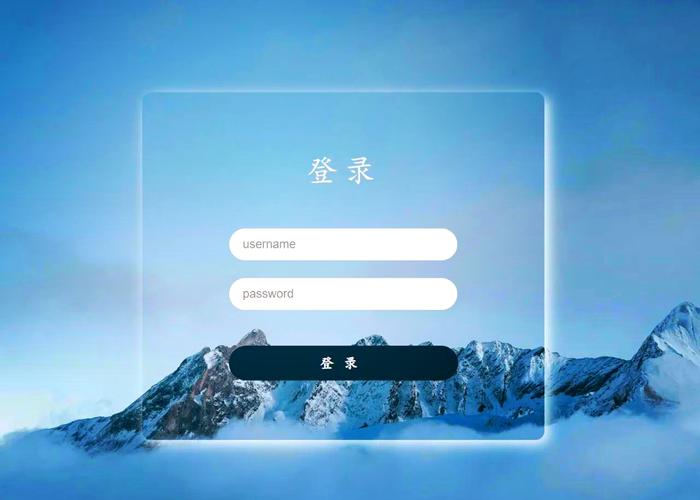
1. 简练明了的布局
登录页面应坚持简练明了的布局,防止过多的装修元素,避免涣散用户注意力。一般,登录页面包含以下元素:
- 标题:清晰奉告用户当时操作为登录。

- 账号暗码输入框:供给用户输入账号和暗码的界面。
- 登录按钮:用户点击后进行登录操作。
- 其他功用如忘掉暗码、注册账号等。

2. 用户体会至上

- 输入框提示:为账号和暗码输入框供给清晰的提示信息,如“请输入您的邮箱/手机号”和“请输入您的暗码”。

- 按钮反应:登录按钮在点击后应有显着的反应作用,如按钮变色或加载动画。

- 过错提示:当用户输入过错信息时,应给出清晰的过错提示,如“账号或暗码过错”。

3. 呼应式规划

跟着移动设备的遍及,呼应式规划已成为网页规划的重要趋势。登录页面应适配不同尺度的屏幕,保证在手机、平板和电脑等设备上均能正常显现。
二、完成过程

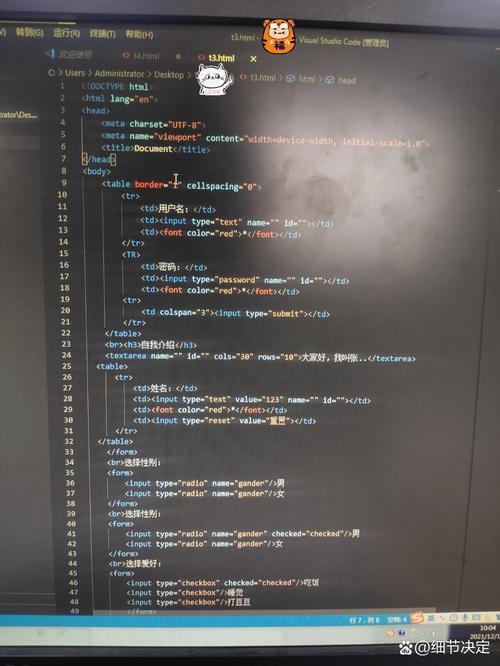
1. 编写HTML代码

首要,咱们需求编写HTML代码来构建登录页面的根本结构。以下是一个简略的登录页面HTML代码示例:
```html
登录页面
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:react根底, 什么是React?
下一篇:css字体色彩代码








