vue源码剖析, Vue.js的构建进程
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。它被规划为可以自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的源码首要分为以下几个部分:
1. 呼应式体系:Vue.js 的中心是呼应式体系,它答应开发者以声明式的办法界说数据与视图之间的联系。当数据发生改变时,视图会自动更新。Vue.js 运用了`Object.defineProperty`来绑架数据的读写,然后完成数据的呼应式。
2. 模板编译:Vue.js 支撑模板语法,开发者可以运用相似 HTML 的模板来界说视图。Vue.js 会将模板编译成烘托函数,烘托函数会生成虚拟 DOM。
3. 虚拟 DOM:Vue.js 运用虚拟 DOM 来更新视图。虚拟 DOM 是一个轻量级的 JavaScript 目标,它描绘了 DOM 的结构。当数据发生改变时,Vue.js 会比照新旧虚拟 DOM,并只更新改变的部分。
4. 组件体系:Vue.js 支撑组件化开发,开发者可以将 UI 分解为可复用的组件。每个组件都有自己的状况和视图。组件体系是 Vue.js 的中心特性之一,它答应开发者以模块化的办法构建大型运用。
6. 生命周期钩子:Vue.js 为组件供给了生命周期钩子,例如 `created`、`mounted`、`updated`、`destroyed` 等。这些钩子答应开发者在不同阶段履行自界说逻辑。
7. 大局 API:Vue.js 供给了一些大局 API,例如 `Vue.extend`、`Vue.component`、`Vue.directive` 等。这些 API 可以用来扩展 Vue.js 的功用。
8. 插件:Vue.js 支撑插件体系,开发者可以创立自己的插件来扩展 Vue.js 的功用。插件可以增加大局办法、大局特点、大局指令等。
9. 过渡和动画:Vue.js 支撑过渡和动画,开发者可以运用内置的 `` 组件来完成元素的过渡作用。
10. 路由:Vue.js 供给了官方的路由库 Vue Router,它答应开发者以声明式的办法界说路由规矩。Vue Router 与 Vue.js 的组件体系严密集成,可以方便地完成单页面运用的路由办理。
11. 状况办理:Vue.js 供给了官方的状况办理库 Vuex,它答应开发者以集中式的办法办理运用的状况。Vuex 与 Vue.js 的组件体系严密集成,可以方便地完成组件之间的状况同享。
Vue.js 的源码结构明晰,易于了解和扩展。Vue.js 的规划哲学是简练、高效、灵敏,这使得它成为了一个十分受欢迎的前端结构。
Vue源码剖析:深化了解Vue.js的作业原理
Vue.js作为当时最盛行的前端结构之一,其简练的语法和高效的功能受到了广阔开发者的喜欢。深化了解Vue.js的源码,有助于咱们更好地了解其作业原理,然后在开发进程中愈加称心如意。本文将带领读者一同探究Vue.js的源码,剖析其中心组件和原理。
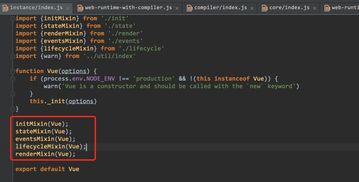
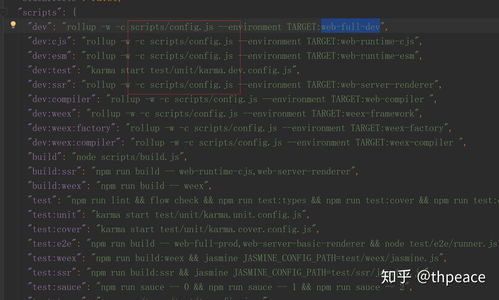
Vue.js的构建进程

Vue.js的构建进程可以分为以下几个进程:
1. 初始化Vue实例

在Vue.js中,经过`new Vue(options)`创立Vue实例。`options`目标包含了组件的装备项,如`el`、`data`、`template`等。
```javascript
function Vue(options) {
this.$options = options;
this.$el = options.el;
this.$data = options.data;
// ...其他初始化操作
2. 编译模板

Vue.js会解析传入的模板,生成虚拟DOM(VNode)。虚拟DOM是Vue.js的中心概念之一,它将DOM操作笼统为JavaScript层面的操作,然后进步功能。
```javascript
function compileTemplate(template) {
// ...解析模板,生成虚拟DOM
3. 初始化数据和事情绑定
Vue.js会初始化数据和事情绑定,使得数据和DOM元素坚持同步。
```javascript
function initState(vm) {
// ...初始化数据
// ...初始化事情绑定
Vue.js的呼应式原理
Vue.js的呼应式原理是其中心特性之一,它使得数据改变可以自动更新视图。
1. Observer
Vue.js运用`Object.defineProperty`将数据目标转换为呼应式目标。在数据目标上增加`get`和`set`特点,以便在数据改变时触发更新。
```javascript
function Observer(value) {
// ...增加get和set特点
2. Watcher
Watcher是Vue.js中用于搜集依靠和派发更新的目标。当数据改变时,Watcher会告诉视图进行更新。
```javascript
function Watcher(vm, exp, cb) {
// ...搜集依靠
// ...派发更新
3. Dep
Dep是Vue.js中用于办理依靠的类。它担任搜集依靠和派发更新。
```javascript
class Dep {
constructor() {
this.subscribers = [];
// ...搜集依靠
// ...派发更新
Vue.js的虚拟DOM
虚拟DOM是Vue.js的中心概念之一,它将DOM操作笼统为JavaScript层面的操作,然后进步功能。
1. VNode
VNode是虚拟DOM的根本单元,它包含了DOM元素的相关信息。
```javascript
class VNode {
constructor(tag, data, children) {
this.tag = tag;
this.data = data;
this.children = children;
2. patch
patch函数担任将虚拟DOM转换为实在DOM,并更新DOM元素。
```javascript
function patch(oldVnode, vnode) {
// ...将虚拟DOM转换为实在DOM
// ...更新DOM元素
经过本文的介绍,信任读者对Vue.js的源码有了更深化的了解。Vue.js的构建进程、呼应式原理和虚拟DOM等中心概念,都是Vue.js高效功能的要害。深化了解Vue.js的源码,有助于咱们在开发进程中更好地使用其特性,进步开发功率。








