html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:
内部款式表示例```html body { backgroundcolor: lightblue; } h1 { color: white; }
这是一个标题这是一个阶段。
外部款式表示例1. 创立一个CSS文件,例如`styles.css`: ```css body { backgroundcolor: lightblue; } h1 { color: white; } ```
2. 在HTML文档中引证这个CSS文件: ```html
这是一个标题这是一个阶段。
行内款式示例```html 行内款式示例

这是一个标题这是一个阶段。
在实践运用中,主张运用外部款式表,由于它能够进步代码的可保护性和重用性。
在互联网年代,网页规划已经成为展现企业、个人形象的重要手法。HTML(超文本符号言语)和CSS(层叠款式表)是构成网页的两大柱石。本文将深入探讨HTML与CSS的联系,以及怎么运用它们来创立契合搜索引擎规范的网页。
HTML:网页的结构根底

1.1 HTML概述
CSS:网页的款式规划
2.1 CSS概述
CSS用于操控网页元素的款式,如色彩、字体、巨细、距离、边框等。它能够将网页内容和表现形式别离,使得网页的保护和修正愈加便利。
2.2 CSS选择器
CSS选择器用于指定要运用款式的HTML元素。常见的CSS选择器包含:
- 类选择器:运用`.`符号后跟类名,如`.class-name`。
- ID选择器:运用``符号后跟ID名,如`id-name`。
2.3 CSS款式特点
CSS款式特点包含:
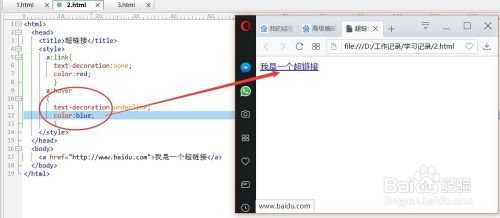
- 色彩:运用`color`特点来设置文本色彩,如`color: red;`。
- 字体:运用`font-family`特点来设置字体类型,如`font-family: Arial, sans-serif;`。
- 巨细:运用`font-size`特点来设置字体巨细,如`font-size: 16px;`。
- 距离:运用`margin`和`padding`特点来设置元素的外边距和内边距。
- 边框:运用`border`特点来设置元素的边框款式,如`border: 1px solid black;`。
HTML与CSS的结合
为了使网页既具有结构又具有款式,咱们需求将HTML和CSS结合起来。以下是一个简略的示例:
```html
我的网页
body {
font-family: Arial, sans-serif;
color: 333;
}
h1 {
color: ff0000;
}
p {
font-size: 16px;
line-height: 1.5;
}
欢迎来到我的网页
这是网页的内容部分。
契合搜索引擎规范的网页规划
为了使网页更简单被搜索引擎录入,咱们需求留意以下几点:








