html去下划线,```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }
导语:```htmlNoUnderlineExample/去除一切超链接的下划线/a{textdecoration:none;}Thisisalinkwithoutunderline:...
```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }

This is a link without underline: Example
HTML文本去下划线技巧详解
在HTML页面中,文本的下划线是一种常见的款式,它能够协助用户区别超链接、着重文本或其他特别信息。有时候咱们或许需求去除文本的下划线,以坚持页面风格的一致或许满意特定的规划需求。本文将具体介绍如安在HTML和CSS中去除文本的下划线,并供给一些有用的技巧。
HTML去除下划线的办法

```html
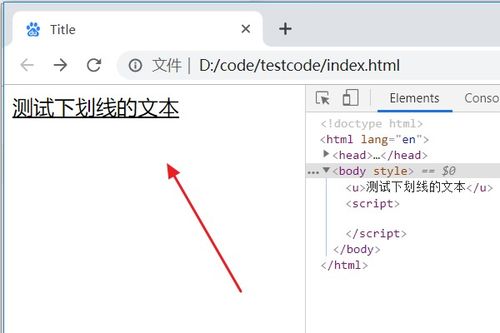
原始文本:带下划线的文本
运用CSS款式

运用`text-decoration`特点
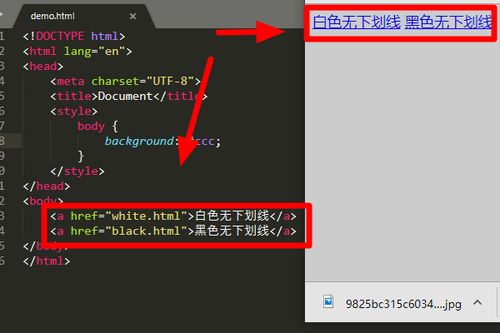
`text-decoration`特点能够用来设置文本的装修作用,包含下划线、上划线、删去线等。要去除下划线,能够将`text-decoration`特点设置为`none`。
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:个人简历模板html
下一篇:html格局是什么,```html 网页标题








