html无序列表, 无序列表的根本结构
导语:下面是一个简略的无序列表的比方:```html苹果香蕉橙子```这个比方中,咱们界说了一个无序列表,其间包括三个列表项:苹果、香蕉和橙子。在浏览器中显现时,每个列表项前都会有一个圆点。你能够经过CSS来定制无序列表的款式,比方改...
下面是一个简略的无序列表的比方:
```html 苹果 香蕉 橙子```
这个比方中,咱们界说了一个无序列表,其间包括三个列表项:苹果、香蕉和橙子。在浏览器中显现时,每个列表项前都会有一个圆点。
你能够经过CSS来定制无序列表的款式,比方改动圆点的色彩、巨细或形状等。
HTML无序列表:构建明晰、易读的网页导航
无序列表的根本结构

```html
项目一
项目二
项目三
无序列表的款式

```css
ul {
list-style-type: none; / 移除默许的列表符号 /
padding-left: 0; / 移除默许的左面距 /

li {
margin-bottom: 10px; / 为每个列表项增加底部距离 /
font-size: 16px; / 设置字体巨细 /

color: 333; / 设置字体色彩 /

经过上述CSS款式,咱们能够移除无序列表的默许符号,并设置字体巨细、色彩和距离,使列表愈加漂亮。
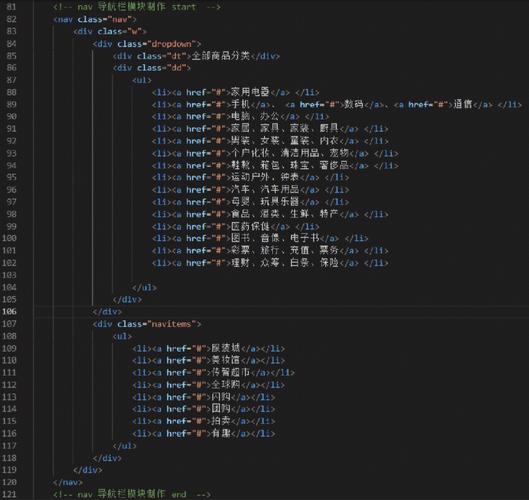
无序列表在导航中的运用

无序列表在网页导航中扮演着重要人物。以下是一个运用无序列表创立的水平导航菜单的示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








