vue设置大局变量,vue3设置大局变量
在Vue中设置大局变量能够经过多种办法完成,具体取决于你的Vue版别(2.x或3.x)和项目结构。以下是几种常见的办法:
1. 运用Vue 2.x的大局变量
在Vue 2.x中,你能够经过Vue的原型(prototype)来增加大局变量。
```javascript// main.jsimport Vue from 'vue';
Vue.prototype.$globalVariable = 'value';
new Vue.$mount;```
然后在任何组件中,你能够经过`this.$globalVariable`来拜访这个大局变量。
2. 运用Vue 3.x的大局状况办理
在Vue 3.x中,引荐运用Composition API来办理大局状况。你能够创立一个大局的`provide`/`inject`组合,或许在`main.js`中运用`provide`来注入大局变量。
```javascript// main.jsimport { createApp } from 'vue';
const app = createApp;
app.provide;
app.mount;```
然后在任何组件中,你能够经过`inject`来拜访这个大局变量。
```javascriptimport { inject } from 'vue';
export default { setup { const globalVariable = inject; // 运用 globalVariable }};```
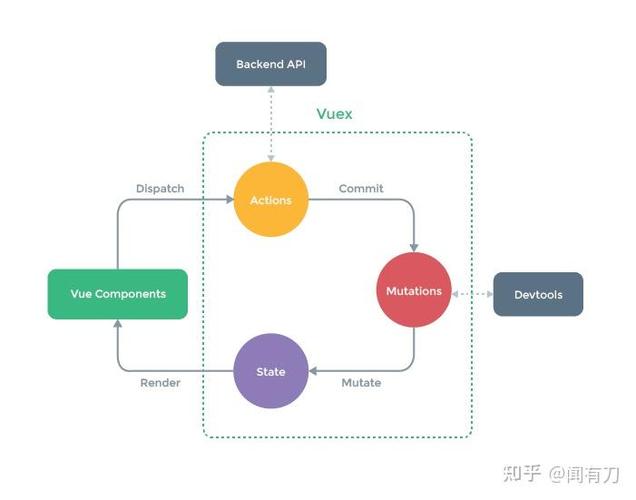
3. 运用Vuex进行状况办理
关于更杂乱的状况办理需求,能够运用Vuex。Vuex是一个专为Vue.js运用程序开发的状况办理模式和库。
```javascript// store.jsimport { createStore } from 'vuex';
export default createStore { state.globalVariable = newValue; } }, actions: { updateGlobalVariable { commit; } }}qwe2;
// main.jsimport { createApp } from 'vue';import store from './store';
const app = createApp;
app.use;
app.mount;```
然后在组件中,你能够经过`mapState`或`mapGetters`来拜访大局变量,并经过`mapActions`或`mapMutations`来修正它。
```javascriptimport { mapState, mapActions } from 'vuex';
export default { computed: { ...mapStateqwe2 }, methods: { ...mapActionsqwe2 }};```
这些办法都能够依据你的具体需求进行调整。假如你有更具体的需求或遇到问题,请随时发问。
Vue设置大局变量的最佳实践
在Vue.js开发中,大局变量是进步代码复用性和可维护性的重要手法。经过设置大局变量,能够在整个运用中同享数据,防止重复传递参数,简化组件间的通讯。本文将具体介绍如安在Vue中设置大局变量,并供给一些最佳实践。
一、大局变量的界说与运用

1.1 界说大局变量
在Vue中,大局变量能够经过以下几种办法界说:
- Vue.prototype:在Vue 2中,能够经过修正Vue.prototype来界说大局变量。这种办法适用于简略的大局变量,但不引荐用于杂乱的数据结构。
- app.config.globalProperties:在Vue 3中,能够经过app.config.globalProperties来界说大局变量。这种办法能够界说更杂乱的数据结构,而且能够拜访组件实例。
- Vuex:关于杂乱的运用,引荐运用Vuex来办理大局状况。Vuex是一个专为Vue.js运用程序开发的状况办理模式和库。

1.2 运用大局变量
运用大局变量时,需求留意以下几点:
- Vue 2:在Vue 2中,能够经过`this.$root`或`this.$options`来拜访大局变量。

- Vue 3:在Vue 3中,能够经过`this.$root`或`this.$app`来拜访大局变量。

二、Vue 3大局变量的设置办法

2.1 运用app.config.globalProperties
在Vue 3中,能够经过以下过程设置大局变量:
1. 在`main.ts`文件中,引进Vue和App:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
2. 创立Vue运用实例:
```javascript
const app = createApp(App);
3. 设置大局变量:
```javascript
app.config.globalProperties.$globalVar = 'Hello, Vue 3!';
4. 在组件中运用大局变量:
```javascript
export default {
mounted() {
console.log(this.$globalVar); // 输出:Hello, Vue 3!
2.2 运用Vue.prototype
在Vue 3中,能够经过以下过程运用Vue.prototype设置大局变量:
1. 在`main.ts`文件中,修正Vue.prototype:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
app.config.globalProperties.$globalVar = 'Hello, Vue 3!';
2. 在组件中运用Vue.prototype:
```javascript
export default {
mounted() {
console.log(this.$globalVar); // 输出:Hello, Vue 3!
三、Vuex大局变量的设置办法

3.1 装置Vuex
首要,需求装置Vuex:
```bash
npm install vuex@next --save
3.2 创立Vuex store
在`src`目录下创立`store.js`文件,并界说Vuex store:
```javascript
import { createStore } from 'vuex';
const store = createStore({
state() {
return {
globalVar: 'Hello, Vuex!'
};
},
mutations: {
setGlobalVar(state, value) {
state.globalVar = value;
}
export default store;
3.3 在Vue运用中运用Vuex store
在`main.ts`文件中,引进store并注入Vue运用:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';
const app = createApp(App);
app.use(store);
app.mount('app');
3.4 在组件中运用Vuex store
在组件中,能够经过`this.$store`拜访Vuex store:
```javascript
export default {
mounted() {
console.log(this.$store.state.globalVar); // 输出:Hello, Vuex!
4.1 大局变量的优势

- 进步代码复用性和可维护性。
- 简化组件间的通讯。
- 便利办理杂乱运用的状况。
4.2 大局变量的留意事项
- 防止乱用大局变量,避免形成代码紊乱。
- 关于杂乱的运用,引荐运用Vuex来办理大局状况。
- 留意大局变量的效果域和生命周期。
经过本文的介绍,信任您现已把握了在Vue中设置大局变量的办法。在实践开发中,依据运用的需求和规划,挑选适宜的办法来设置大局变量,








