如何用html制造网页,如何用html制造一个简略的网页
导语:制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你的文本编辑器,创立一个新的文件。保存文件为`.html`...
制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:
制造过程1. 创立HTML文件: 翻开你的文本编辑器,创立一个新的文件。 保存文件为`.html`扩展名,例如`index.html`。
2. 编写HTML代码: 输入以下根本结构:
```html 我的第一个网页

欢迎来到我的网页 这是一个简略的HTML页面。
拜访示例网站
保存文件。
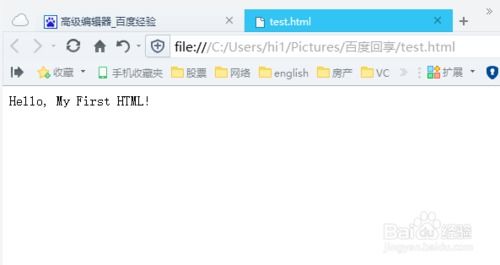
3. 检查网页: 翻开浏览器,挑选“文件” > “翻开文件”。 导航到你的HTML文件,挑选它,然后点击“翻开”。
学习资源 官方文档:拜访 获取更具体的HTML攻略。 在线教程:运用像 或 这样的网站学习HTML根底知识。 书本和课程:经过购买或借阅相关书本,或参与在线课程来深化学习。
经过这些过程和资源,你能够开端创立自己的网页,并逐渐学习更高档的HTML技能。
如何用HTML制造网页:从入门到实践
一、HTML简介

二、预备工作

在开端学习HTML之前,您需求预备以下东西:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
浏览器:如Chrome、Firefox、Safari等,用于预览和测验您的网页。
三、创立HTML文件
运用文本编辑器创立一个新的文本文件,并将其保存为.html扩展名。例如,您能够命名为“index.html”。这是您的第一个HTML文件,也是您网页的进口。
四、HTML根底结构
每个HTML文件都包括以下根本结构:
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:html5入门,html教程菜鸟教程
下一篇:vue截取字符串








