vue子组件给父组件传值
在Vue中,子组件能够经过自定义事情向父组件传递数据。下面是一个简略的比如,展现了怎么完成这一功用:
1. 在子组件中,运用`$emit`办法触发一个事情,并传递数据。2. 在父组件中,运用`von`或`@`监听这个事情,并处理传递的数据。
首要,咱们创立一个子组件`ChildComponent.vue`:
```vue Send Message
export default { name: 'ChildComponent', methods: { sendMessage { this.$emit; } }}```
在父组件中,咱们引进`ChildComponent`并监听它的事情:
```vue
import ChildComponent from './ChildComponent.vue';
export default { name: 'ParentComponent', components: { ChildComponent }, methods: { handleMessage { console.log; } }}```
在这个比如中,当子组件中的按钮被点击时,它会触发一个名为`message`的事情,并传递字符串`Hello from child!`。父组件监听这个事情,并在`handleMessage`办法中接收到这个音讯,并打印出来。
Vue子组件向父组件传值详解
在Vue.js结构中,组件之间的通讯是构建杂乱运用的要害。本文将具体介绍Vue子组件怎么向父组件传递值,包含基本概念、完成办法以及注意事项。
一、Vue组件通讯概述

在Vue中,组件之间的通讯首要有以下几种办法:
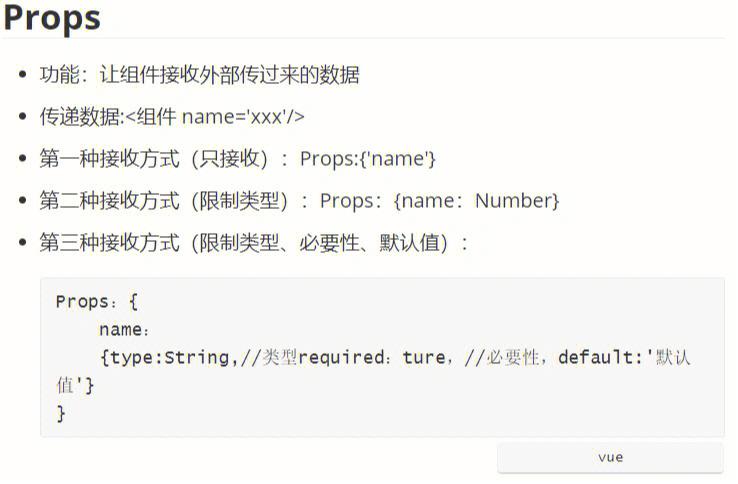
1. Props:父组件向子组件传递数据。
2. Events:子组件向父组件传递数据。

3. Slots:用于在组件中刺进内容。

4. Provide / Inject:用于跨组件传递数据,但不引荐用于杂乱运用。
5. Vuex:用于大局状况办理。

本文将要点介绍子组件向父组件传值,即经过自定义事情的办法。
二、子组件向父组件传值的基本原理
子组件向父组件传值首要经过自定义事情完成。以下是完成过程:
1. 子组件触发事情:在子组件的办法中,运用`this.$emit('事情名', 数据)`触发一个自定义事情。