css调整字体巨细
要调整CSS中的字体巨细,你能够运用`fontsize`特点。这个特点能够承受多种不同的单位,比方像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem、vw、vh等。下面是一些根本的比如:
1. 运用像素(px)设置字体巨细:```cssp { fontsize: 16px;}```
2. 运用点(pt)设置字体巨细:```cssp { fontsize: 12pt;}```
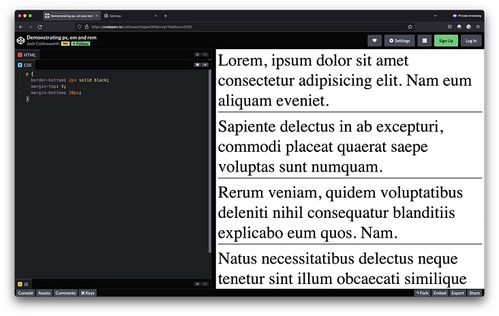
3. 运用em设置字体巨细(相对于父元素的字体巨细):```cssp { fontsize: 1.2em;}```
4. 运用rem设置字体巨细(相对于根元素的字体巨细):```cssp { fontsize: 1.2rem;}```
5. 运用百分比(%)设置字体巨细(相对于父元素的字体巨细):```cssp { fontsize: 120%;}```
6. 运用vw(视口宽度的百分比)和vh(视口高度的百分比)设置字体巨细:```cssp { fontsize: 5vw;}```
挑选适宜的单位取决于你的具体需求和规划方针。例如,像素单位在大多数情况下都是可猜测的,而em和rem单位则更灵敏,能够更好地习惯不同设备和屏幕尺度。
CSS调整字体巨细:完成网页文本的高雅出现
在网页规划中,字体巨细是影响用户体会的重要因素之一。适宜的字体巨细不只能够提高阅览体会,还能使页面布局愈加漂亮。本文将具体介绍CSS中调整字体巨细的办法,协助您轻松完成网页文本的高雅出现。
一、CSS字体巨细单位

在CSS中,调整字体巨细能够运用以下几种单位:
1. 像素(px):像素是固定巨细的单位,适用于屏幕分辨率较高的设备。

2. 百分比(%):百分比相对于父元素的字体巨细进行调整,适用于呼应式规划。

3. em:em是相对于当时元素的字体巨细进行调整,适用于嵌套元素。
4. rem:rem是相对于根元素(html)的字体巨细进行调整,适用于大局调整。
二、设置字体巨细
2.1 运用像素(px)
运用像素单位设置字体巨细是最直接的办法。以下是一个示例:
```css
font-size: 16px;
2.2 运用百分比(%)设置字体巨细
运用百分比单位设置字体巨细能够使字体巨细相对于父元素进行调整。以下是一个示例:
```css
font-size: 1.2em; / 相对于父元素的字体巨细 /
2.3 运用em设置字体巨细
运用em单位设置字体巨细能够使字体巨细相对于当时元素的字体巨细进行调整。以下是一个示例:
```css
font-size: 1.5em; / 相对于当时元素的字体巨细 /
2.4 运用rem设置字体巨细
运用rem单位设置字体巨细能够使字体巨细相对于根元素(html)的字体巨细进行调整。以下是一个示例:
```css
html {
font-size: 16px;
font-size: 1rem; / 相对于根元素的字体巨细 /
三、呼应式字体巨细
为了习惯不同屏幕尺度的设备,咱们能够运用媒体查询来设置呼应式字体巨细。以下是一个示例:
```css
@media screen and (max-width: 600px) {
html {
font-size: 14px;
@media screen and (min-width: 601px) and (max-width: 1024px) {
html {
font-size: 16px;
@media screen and (min-width: 1025px) {
html {
font-size: 18px;
经过本文的介绍,信任您现已把握了CSS调整字体巨细的办法。在实践使用中,能够依据需求挑选适宜的单位,并结合呼应式规划,完成网页文本的高雅出现。期望本文对您的网页规划作业有所协助。
- ``:用于表明标题,本文中用于每段标题。
- ``:用于表明阶段,本文中用于正文内容。
六、关键词
CSS、字体巨细、像素、百分比、em、rem、呼应式规划、媒体查询、网页规划








