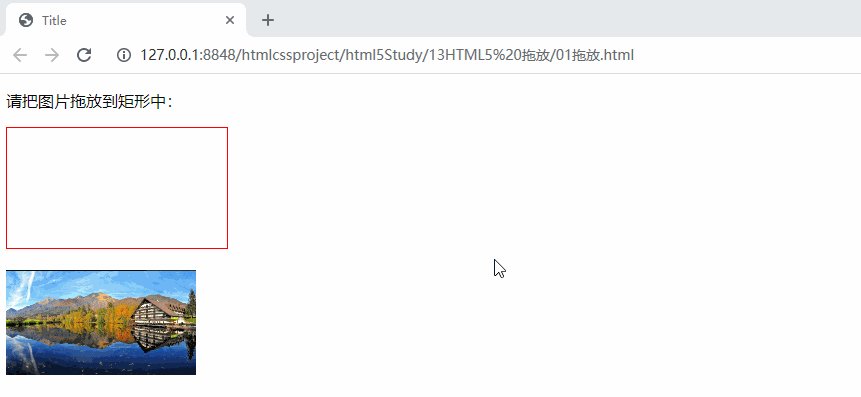
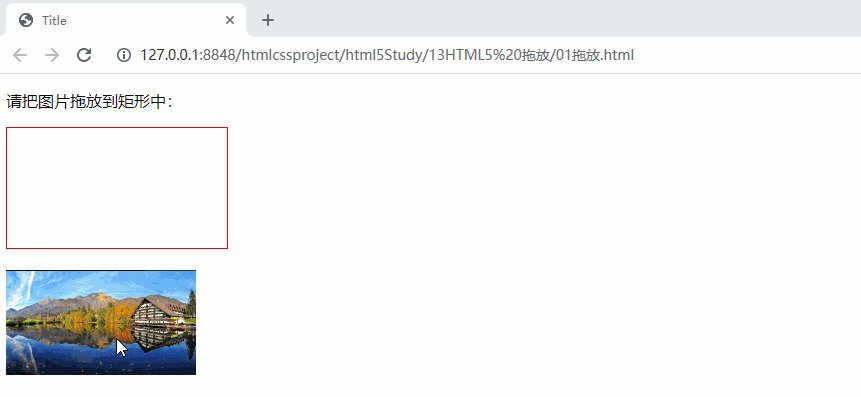
html5拖拽,```htmlHTML5 Drag and Drop Example .dropzone { width: 200px; height: 200px; backgroundcolor: f0f0f0; border: 2px dashed 000; textalign: center; lineheight: 200px; }
HTML5 拖放(Drag and Drop)是一种常见的用户交互办法,它答运用户拖动页面上的元素,并将它们放置在另一个元素上。这种功用在许多现代网站和运用程序中都有运用,例如文件上传、重新排列项目等。
要完成 HTML5 拖放功用,你需求运用一些 HTML、CSS 和 JavaScript。下面是一个简略的示例,展现了怎么创立一个可拖动的元素,并将其拖动到另一个元素上。
首要,创立一个 HTML 文件,并增加以下代码:
```htmlHTML5 Drag and Drop Example .dropzone { width: 200px; height: 200px; backgroundcolor: f0f0f0; border: 2px dashed 000; textalign: center; lineheight: 200px; }

Drag me
Drop here
// Make the element draggable var draggable = document.getElementById; var dropzone = document.getElementById;
draggable.addEventListener { event.dataTransfer.setData; }qwe2;
dropzone.addEventListener { event.preventDefault; }qwe2;
dropzone.addEventListener { event.preventDefault; var data = event.dataTransfer.getData; event.target.appendChildqwe2; }qwe2;
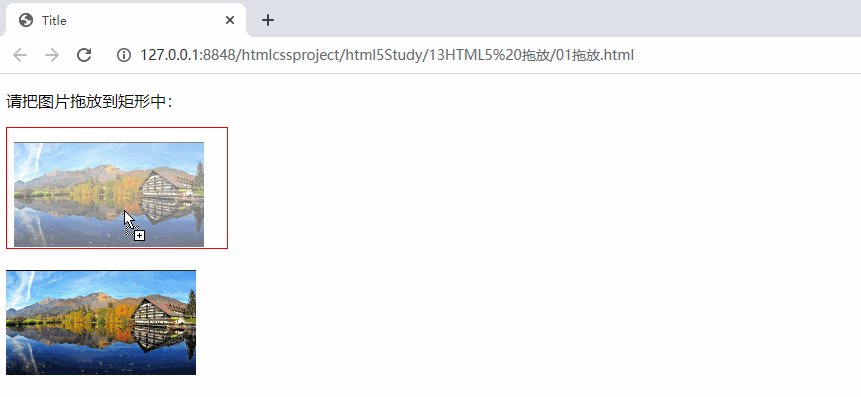
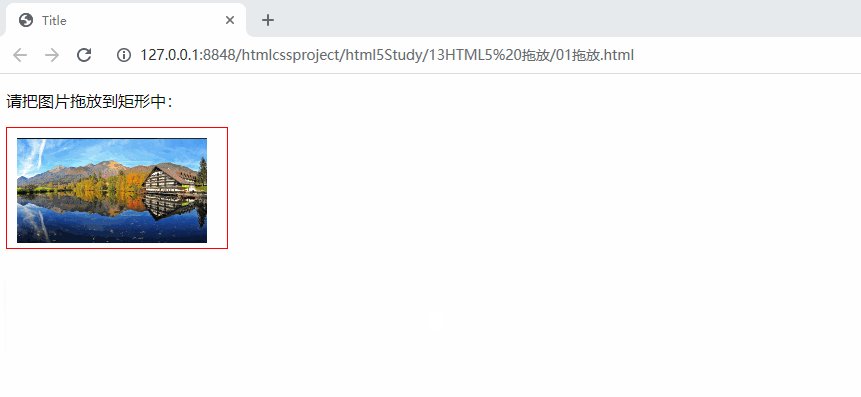
在这个示例中,咱们创立了一个可拖动的元素(`draggable`)和一个方针区域(`dropzone`)。经过设置 `draggable=true`,咱们能够使元素可拖动。咱们运用 JavaScript 增加了拖放事情监听器来处理拖放逻辑。
`dragstart` 事情在拖动开始时触发,咱们运用 `setData` 办法将拖动元素的 ID 存储在 `dataTransfer` 方针中。 `dragover` 事情在拖动元素经过方针区域时触发,咱们调用 `preventDefault` 办法来答应放置操作。 `drop` 事情在元素被放置到方针区域时触发,咱们运用 `getData` 办法获取拖动元素的 ID,然后将其增加到方针区域中。
你能够依据自己的需求修正这个示例,以完成更杂乱的拖放功用。
HTML5 拖拽 API:简化网页交互体会的利器
一、HTML5 拖拽 API 的布景与开展

在 HTML5 之前,完成拖拽功用需求依靠杂乱的 JavaScript 代码和鼠标事情处理。HTML5 拖拽 API 的推出,简化了拖拽操作的完成,使得开发者能够愈加轻松地完成网页元素的拖放功用。
1.1 传统拖拽操作的痛点

传统拖拽操作需求处理多个鼠标事情,如 `mousedown`、`mousemove` 和 `mouseup`,一起还需求进行杂乱的逻辑核算,以保证拖拽进程的顺利。这使得拖拽功用的完成变得杂乱且难以保护。
1.2 HTML5 拖拽 API 的优势
- 简化代码:经过运用拖拽 API,开发者能够削减代码量,进步代码的可读性和可保护性。
- 跨浏览器兼容性:HTML5 拖拽 API 在干流浏览器中均有杰出支撑,无需忧虑兼容性问题。
- 丰厚的拖拽作用:开发者能够使用拖拽 API 完成各种拖拽作用,如拖拽排序、拖拽仿制等。
二、HTML5 拖拽 API 的中心作业原理
HTML5 拖拽 API 的中心包含以下几个过程:
2.1 界说可拖拽元素
首要,需求设置 HTML 元素的 `draggable` 特点为 `true`,使其成为可拖拽元素。
```html








