css款式挑选器有哪些, 注意事项
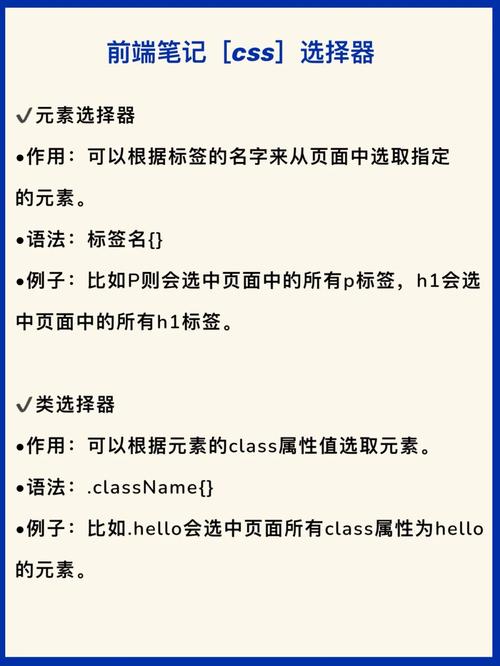
1. 元素挑选器:挑选具有特定元素称号的元素。例如,`p` 挑选一切 `` 元素。2. 类挑选器:挑选具有特定类名的元素。例如,`.myclass` 挑选一切类名为 `myclass` 的元素。3. ID挑选器:挑选具有特定ID的元素。例如,`myid` 挑选ID为 `myid` 的元素。4. 特点挑选器:挑选具有特定特点的元素。例如,`` 挑选一切具有 `type=text` 特点的元素。5. 子孙挑选器:挑选具有特定子孙元素的元素。例如,`div p` 挑选一切 `` 元素的子孙 `` 元素。6. 子挑选器:挑选具有特定子元素的元素。例如,`div > p` 挑选一切直接子元素为 `` 的 `` 元素。7. 相邻兄弟挑选器:挑选紧接在另一个元素后的元素。例如,`p span` 挑选紧接在 `` 元素后的 `` 元素。8. 一般兄弟挑选器:挑选具有相同父元素的元素。例如,`p ~ span` 挑选一切与 `` 元素具有相同父元素的 `` 元素。9. 伪类挑选器:挑选具有特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素。10. 伪元素挑选器:挑选特定方位的元素。例如,`:firstletter` 挑选元素的榜首个字母。
这些挑选器能够独自运用,也能够组合运用,以完成更杂乱的款式挑选。
CSS款式挑选器详解
在网页规划中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。款式挑选器是CSS的中心组成部分,它决议了哪些HTML元素将运用特定的款式。本文将具体介绍CSS款式挑选器的品种、用法以及注意事项。
```css
color: blue;
```css
h1 {
font-size: 24px;
div {
margin: 10px;
注意事项

类挑选器

什么是类挑选器?

类挑选器经过元素的`class`特点来挑选元素。每个元素能够具有多个类,类名之间用空格分隔。例如:
```css
.important {
color: red;
font-weight: bold;
这段代码将使一切具有`important`类的元素的文本色彩变为赤色,并加粗。
类挑选器的运用

```css
/ 挑选一切具有class特点的元素 /

.class {
background-color: yellow;
/ 挑选具有多个类的元素 /

.element important {
font-size: 18px;
注意事项

- 类挑选器不区别大小写。
ID挑选器

什么是ID挑选器?
ID挑选器经过元素的`id`特点来挑选元素。每个元素只能有一个ID,因而ID挑选器一般用于挑选特定的元素。例如:
```css
unique {
color: green;
这段代码将使具有ID为`unique`的元素的文本色彩变为绿色。
ID挑选器的运用

```css
/ 挑选具有ID为header的元素 /

header {
background-color: 333;
color: white;
/ 挑选具有ID为footer的元素 /

footer {
text-align: center;
注意事项

- ID挑选器不区别大小写。
- 每个元素只能有一个ID。
- ID挑选器一般用于挑选页面中的要害元素。
伪类挑选器
什么是伪类挑选器?
伪类挑选器用于挑选元素的特别状况,如鼠标悬停、活动状况等。例如:
```css
a:hover {
color: red;
这段代码将使链接在鼠标悬停时文本色彩变为赤色。
伪类挑选器的运用
```css
/ 鼠标悬停时的款式 /
a:hover {
background-color: f0f0f0;
/ 鼠标点下时的款式 /
a:active {
background-color: ddd;
/ 榜首个子元素 /
li:first-child {
font-weight: bold;
注意事项
- 伪类挑选器不区别大小写。
- 伪类挑选器一般用于挑选元素的特别状况。
类挑选器
类挑选器经过元素的`class`特点来挑选元素,十分灵敏且可重复运用。
ID挑选器
ID挑选器经过元素的`id`特点来挑选元素,一般用于挑选页面中的要害元素。
伪类挑选器
伪类挑选器用于挑选元素的特别状况,如鼠标悬停、活动状况等。








