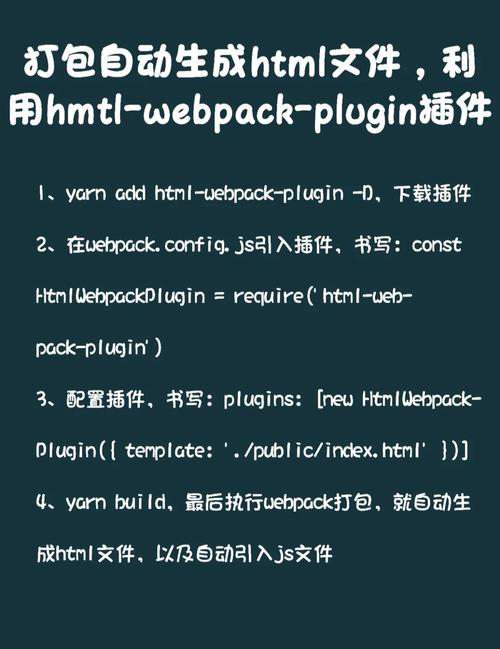
html生成器,二、HTML生成器的功用
HTML生成器是一个东西或软件,用于创立或生成HTML代码。HTML(超文本符号言语)是构建网页的规范符号言语。HTML生成器能够协助用户快速创立网页,而不需求手动编写HTML代码。
HTML生成器一般具有以下特色:
1. 用户界面:HTML生成器一般具有图形用户界面(GUI),运用户能够经过拖放、挑选和装备选项来规划网页。
2. 模板和预设:许多HTML生成器供给预界说的模板和规划,用户能够依据需求挑选和定制。
3. 可视化修正:HTML生成器答应用户在可视化环境中修正网页,所见即所得。
4. 代码生成:在用户完结网页规划后,HTML生成器会主动生成相应的HTML代码。
5. 集成东西:一些HTML生成器还集成了其他东西,如CSS修正器、JavaScript修正器等,以便用户能够更全面地定制网页。
6. 导出和发布:HTML生成器答应用户将生成的HTML代码导出为文件,以便在Web服务器上发布。
7. 呼应式规划:一些HTML生成器支撑呼应式规划,保证网页在不同设备上都能杰出显现。
8. 代码优化:一些高档HTML生成器会主动优化生成的HTML代码,以进步网页的功用。
HTML生成器适用于各种用户,包含初学者、规划师和开发者。它们能够协助用户节省时间,进步工作功率,并创立出具有专业外观的网页。
HTML生成器:轻松构建网页的得力助手
二、HTML生成器的功用
HTML生成器具有以下功用:
可视化操作:用户能够经过拖拽、点击等操作,快速构建网页布局。
丰厚的模板:供给多种预设模板,满意不同场景下的网页规划需求。
自界说款式:支撑自界说色彩、字体、距离等款式,打造个性化网页。
呼应式规划:主动适配不同设备,保证网页在不同屏幕上均有杰出展现。
代码生成:一键生成HTML代码,便利用户进一步修正和优化。
三、HTML生成器的运用方法

以下是运用HTML生成器的根本过程:
挑选适宜的HTML生成器:依据个人需求和预算,挑选一款适宜自己的HTML生成器。
注册账号并登录:在HTML生成器官网注册账号,登录后即可开始运用。
挑选模板:在模板库中挑选一个适宜的模板,作为网页的根底结构。
修正内容:依据需求,对模板进行修正,如增加文字、图片、视频等元素。
自界说款式:对网页的款式进行个性化设置,如色彩、字体、距离等。
生成代码:完结修正后,一键生成HTML代码,下载到本地进行进一步优化。
四、怎么挑选适宜的HTML生成器

挑选适宜的HTML生成器需求考虑以下要素:
功用丰厚度:挑选功用全面的HTML生成器,满意不同场景下的需求。
易用性:挑选操作简略、易于上手的HTML生成器,下降学习本钱。
模板数量:挑选模板丰厚的HTML生成器,供给更多规划挑选。
价格:依据个人预算,挑选性价比高的HTML生成器。
技术支撑:挑选供给杰出技术支撑的HTML生成器,处理运用过程中遇到的问题。
五、HTML生成器的优势

运用HTML生成器具有以下优势:
进步功率:节省时间和精力,快速构建网页。
下降本钱:无需雇佣专业规划师,下降企业本钱。
易于保护:生成的HTML代码结构明晰,便利后期保护和优化。
提高用户体会:供给漂亮、有用的网页规划,提高用户满意度。
七、相关资源