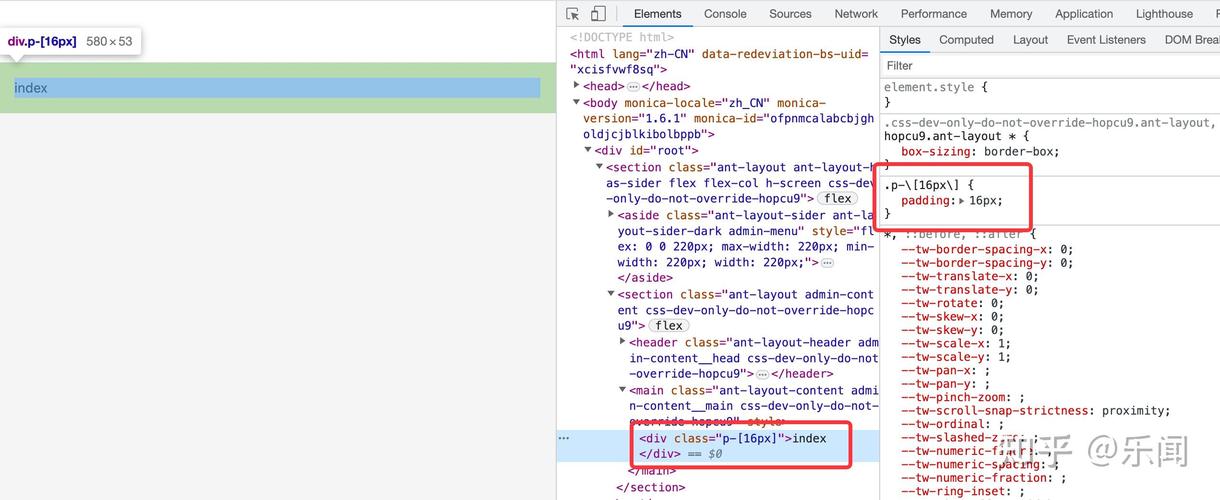
css改动字体大小, 挑选适宜的字体大小
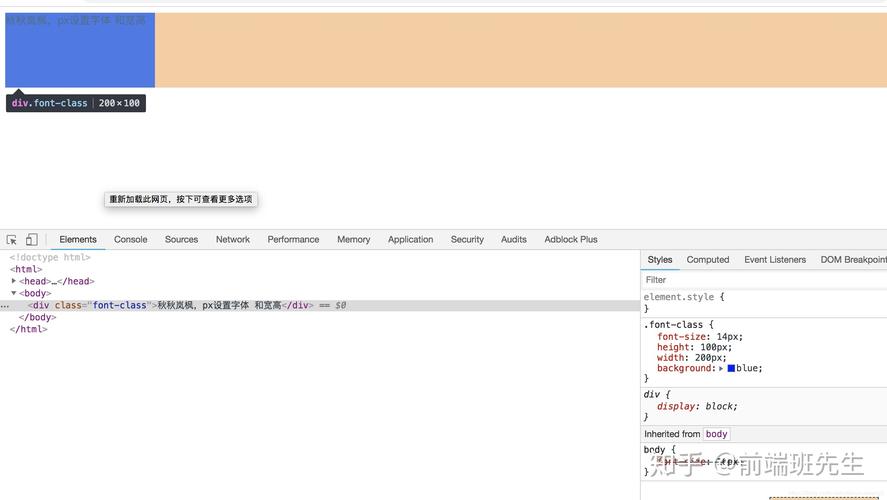
1. 运用像素(px):```cssp { fontsize: 16px; / 设置阶段文本的字体大小为16像素 /}```
2. 运用点(pt):```cssp { fontsize: 12pt; / 设置阶段文本的字体大小为12点 /}```
3. 运用百分比(%):```cssp { fontsize: 150%; / 设置阶段文本的字体大小为当时字体大小的150% /}```
4. 运用em单位(相对于父元素的字体大小):```cssp { fontsize: 1.5em; / 设置阶段文本的字体大小为父元素字体大小的1.5倍 /}```
5. 运用rem单位(相对于根元素的字体大小):```cssp { fontsize: 1.5rem; / 设置阶段文本的字体大小为根元素字体大小的1.5倍 /}```
6. 运用vw单位(相对于视口宽度的百分比):```cssp { fontsize: 5vw; / 设置阶段文本的字体大小为视口宽度的5% /}```
7. 运用vh单位(相对于视口高度的百分比):```cssp { fontsize: 5vh; / 设置阶段文本的字体大小为视口高度的5% /}```
8. 运用calc函数进行核算:```cssp { fontsize: calc; / 设置阶段文本的字体大小为1em加上视口宽度的1% /}```
依据你的具体需求,挑选适宜的单位来设置字体大小。
CSS改动字体大小:网页美化的要害技巧
在网页规划中,字体大小是影响用户体会的重要因素之一。适宜的字体大小不只能够提高阅览体会,还能使网页内容愈加明晰易读。本文将具体介绍怎么运用CSS来改动字体大小,协助您打造漂亮且易读的网页。
挑选适宜的字体大小

- 正文内容:12px到16px

- 标题:16px到24px

- 副标题:14px到20px

运用CSS改动字体大小

1. 运用px单位

运用像素(px)单位能够准确操控字体大小。以下是一个示例:
```css
font-size: 16px;
2. 运用em单位

em单位相对于当时元素的字体大小,以下是一个示例:
```css
font-size: 1.2em;
3. 运用rem单位

```css
html {
font-size: 16px;
font-size: 1rem;
4. 运用百分比

运用百分比能够相对于父元素的字体大小来设置字体大小,以下是一个示例:
```css
font-size: 120%;
设置字体大小时的留意事项

在设置字体大小时,需求留意以下几点:
- 呼应式规划:保证在不同设备上字体大小依然适宜。能够运用媒体查询来针对不同屏幕尺度调整字体大小。

- 浏览器兼容性:不同浏览器对字体大小的支撑或许存在差异,主张运用广泛支撑的单位,如px和em。

- 阅览体会:字体大小应适中,过大或过小都会影响阅览体会。

经过运用CSS改动字体大小,您能够轻松地打造漂亮且易读的网页。在设置字体大小时,请依据实际情况挑选适宜的单位,并留意呼应式规划和浏览器兼容性。期望本文能协助您在网页规划中更好地运用字体大小这一要害技巧。








