css文字上下居中
要在CSS中完成文字的笔直居中,你能够运用以下几种办法:
1. 运用`lineheight`特点: 假如你想在单行文本中完成笔直居中,能够设置`lineheight`等于元素的高度。 关于多行文本,`lineheight`需求大于元素的高度,但这个办法或许不适用于一切状况。
2. 运用`flexbox`布局: 运用`display: flex;`和`alignitems: center;`特点能够轻松地在容器中笔直居中一切子元素。
3. 运用`tablecell`布局: 将父元素设置为`display: table;`,子元素设置为`display: tablecell; verticalalign: middle;`。
4. 运用`grid`布局: 运用`display: grid;`和`alignitems: center;`特点也能够完成笔直居中。
下面是运用`flexbox`和`tablecell`的示例代码:
```css/ 运用flexbox完成笔直居中 /.container { display: flex; alignitems: center; / 笔直居中 / justifycontent: center; / 水平居中 / height: 200px; / 设置容器的高度 /}
/ 运用tablecell完成笔直居中 /.tablecontainer { display: table; height: 200px; / 设置容器的高度 /}
.tablecell { display: tablecell; verticalalign: middle; / 笔直居中 / textalign: center; / 水平居中 /}```
```html 笔直居中的文字
笔直居中的文字
```
这些办法能够协助你在不同的场景下完成文字的笔直居中。依据你的详细需求挑选适宜的办法。
CSS完成文字上下居中的多种办法详解
在网页规划中,文字的上下居中是一个常见且重要的布局需求。经过CSS,咱们能够轻松完成文字的上下居中作用。本文将详细介绍几种常用的CSS办法,协助您在网页规划中完成文字的上下居中。
1. 运用line-height特点完成上下居中

line-height特点用于设置行高,即行与行之间的间隔。经过将line-height的值设置为与元素高度相同,能够完成文字的上下居中。这种办法适用于单行文本,假如文本是多行的,则或许无法到达抱负的作用。
```css
/ CSS代码示例 /

height: 100px; / 设置元素高度 /
line-height: 100px; / 设置行高与高度相同 /

text-align: center; / 水平居中 /

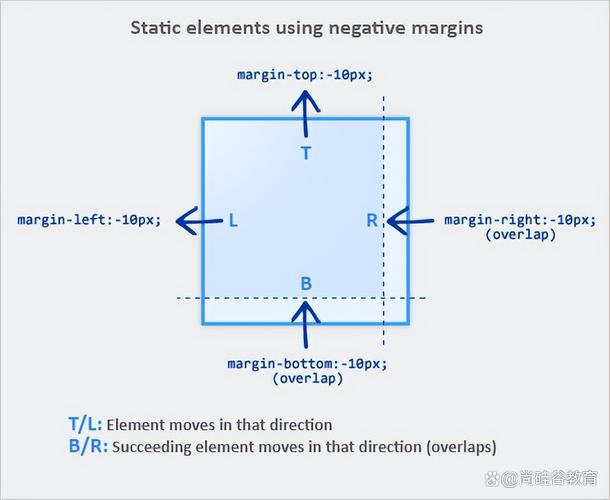
2. 运用肯定定位完成上下居中

肯定定位能够让咱们将元素放置在恣意方位。经过将元素的position特点设置为absolute,并调整top、left、margin等特点,能够完成文字的上下居中。这种办法适用于有固定高度的元素。
```css
/ CSS代码示例 /

.vert {
width: 580px;
height: 190px;
position: absolute;
top: 50%;
left: 50%;
margin: -95px 0 0 -290px; / 依据元素宽度和高度核算负值 /

text-align: center;
3. 运用flex布局完成上下居中

flex布局是CSS3中新增的一种布局办法,能够轻松完成各种杂乱的布局作用。经过将父元素的display特点设置为flex,并设置justify-content和align-items特点,能够完成文字的上下居中。
```css
/ CSS代码示例 /

.parent {
display: flex;
justify-content: center; / 水平居中 /
align-items: center; / 笔直居中 /

height: 400px; / 设置父元素高度 /
.child {
text-align: center;
4. 运用grid布局完成上下居中

grid布局是CSS3中另一种强壮的布局办法,能够创立杂乱的二维布局。经过将父元素的display特点设置为grid,并设置justify-content和align-items特点,能够完成文字的上下居中。
```css
/ CSS代码示例 /
.parent {
display: grid;
justify-content: center; / 水平居中 /
align-items: center; / 笔直居中 /
height: 400px; / 设置父元素高度 /
.child {
text-align: center;
5. 运用transform特点完成上下居中
transform特点能够用于改动元素的形状、巨细、方位等。经过将元素的transform特点设置为translateY,并调整其值,能够完成文字的上下居中。
```css
/ CSS代码示例 /
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
text-align: center;
经过以上五种办法,咱们能够轻松地在CSS中完成文字的上下居中作用。在实践使用中,能够依据详细需求和场景挑选适宜的办法。期望本文能协助您在网页规划中更好地完成文字的上下居中作用。




