html页面布局,HTML页面布局的基本概念
HTML页面布局一般触及将内容安排成逻辑块,以便于用户阅览和了解。以下是HTML页面布局的一些基本概念和常用技能:
2. 布局元素:HTML5引入了新的布局元素,如``, ``, ``, ``, ``, ``等,这些元素有助于安排页面内容,并使结构更明晰。
3. 表格(Table):尽管现代布局一般防止运用表格,但在某些情况下,表格是展现数据的最佳方法。
4. 列表(List):有序列表(``)和无序列表(``)用于安排信息。
5. 内联和块级元素:HTML元素可所以内联(如``、``)或块级(如``、``)。块级元素一般重新行开端,而内联元素则不会。
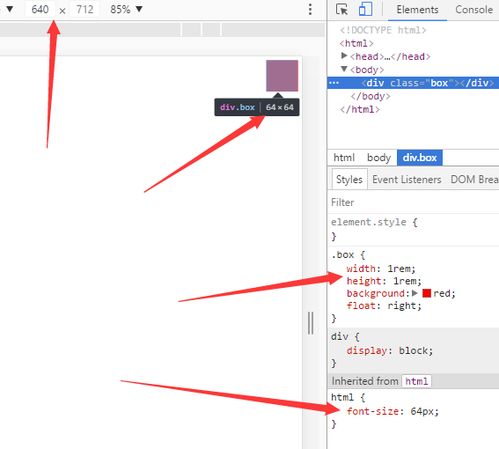
6. 起浮(Float):经过CSS的`float`特点,能够将元素推到页面的左边或右侧,然后创立多列布局。
7. 定位(Positioning):运用CSS的`position`特点,能够相对于文档流或页面上的其他元从来定位元素。
8. Flexbox:一种现代的布局技能,答应容器内的项目能够灵敏地摆放、对齐和分配空间,即便它们的巨细是不知道的或动态改变的。
9. Grid:CSS Grid布局供给了更高档的二维布局体系,它答应你创立杂乱的网格结构,适用于各种规划需求。
10. 呼应式规划:经过媒体查询(Media Queries)和百分比宽度,能够创立呼应式布局,使页面能够习惯不同的屏幕尺度和设备。
11. 结构和库:如Bootstrap、Foundation等前端结构供给了预界说的布局组件和款式,能够加速开发速度。
了解这些概念和技能将有助于创立明晰、共同且用户友爱的HTML页面布局。
HTML页面布局的基本概念

HTML页面布局首要指的是网页中各个元素(如文本、图片、视频等)的摆放和组合方法。它包括以下几个基本概念:
文档流(Document Flow):网页中的元素依照从上到下、从左到右的顺序摆放,构成一条虚拟的活动途径。
块级元素(Block-level Elements):占有整个父元素宽度的元素,如、、-等。
行内元素(Inline Elements):宽度由内容决议,宽度小于父元素宽度的元素,如、、等。
起浮(Float):使元素脱离文档流,依据起浮方向在父元素中定位。
定位(Positioning):经过设置元素的定位特点,使其在页面中恣意方位显现。
:用于创立一个块级容器,能够包括其他元素。
:用于创立一个行内容器,能够包括其他元素。
-:用于界说不同等级的标题。
:用于界说一个阶段。
:用于创立一个超链接。
:用于刺进图片。
:用于创立表格。
:用于创立表格的行。
:用于创立表格的单元格。
HTML页面布局的技巧

合理运用CSS款式:经过CSS款式能够操控元素的字体、色彩、巨细、布局等,使页面愈加漂亮。
运用起浮布局:起浮布局能够使元素在页面中恣意方位显现,完成杂乱的布局作用。
运用定位布局:定位布局能够准确操控元素的方位,完成愈加精密的布局。
留意兼容性:在编写HTML代码时,要考虑到不同浏览器的兼容性问题,保证网页在各个浏览器中都能正常显现。
优化加载速度:合理运用图片、CSS和JavaScript等资源,削减页面加载时刻,提高用户体会。
HTML页面布局的实践事例

以下是一个简略的HTML页面布局事例,用于展现怎么运用起浮布局完成两栏布局:








