vue 回调函数
1. 事情处理:在 Vue 组件中,你能够运用 `@click`、`@submit` 等指令来监听 DOM 事情,并将回调函数作为事情处理程序传递给这些指令。例如:
```html Click me ```
```javascript methods: { handleClick { console.log; } } ```
2. 生命周期钩子:Vue 实例具有多个生命周期钩子,如 `created`、`mounted`、`updated` 等。在这些钩子中,你能够履行一些初始化操作或呼应数据改变。例如:
```javascript created { this.fetchData; },
methods: { fetchData { // 异步获取数据 } } ```
3. 异步操作:在 Vue 中,异步操作(如 AJAX 恳求)一般运用 `axios`、`fetch` 或其他库来处理。在这些异步操作中,你能够在 `.then` 或 `async/await` 中运用回调函数来处理成功或失利的成果。例如:
```javascript methods: { async fetchData { try { const response = await axios.get; this.data = response.data; } catch { console.error; } } } ```
4. 自界说指令:在 Vue 中,你能够创立自界说指令来封装可重用的 DOM 操作。在这些自界说指令中,你能够运用回调函数来处理指令绑定、更新和卸载等事情。例如:
```javascript Vue.directive { el.focus; } }qwe2; ```
5. Vue.nextTick:`Vue.nextTick` 是一个大局 API,它答应你推迟履行代码,直到 Vue 完结下一个 DOM 更新循环。这在你需求保证 DOM 已更新后再履行某些操作时十分有用。例如:
```javascript methods: { updateData { this.data = 'new value'; this.$nextTick => { console.log; }qwe2; } } ```
这些仅仅 Vue 中运用回调函数的一些常见场景。在实践开发中,你或许需求依据详细需求灵活运用回调函数来处理各种事情和异步操作。
Vue回调函数详解:运用场景、完成方法及最佳实践
在Vue.js中,回调函数是一种强壮的功用,它答应开发者界说在特定事情产生时履行的代码块。回调函数在处理异步操作、组件间通讯以及事情处理等方面发挥着重要作用。本文将深入探讨Vue回调函数的运用场景、完成方法以及一些最佳实践。
一、Vue回调函数的运用场景

Vue回调函数首要应用于以下场景:
1. 异步操作:在处理异步恳求(如API调用)时,回调函数能够保证在数据加载完结后履行相应的操作。

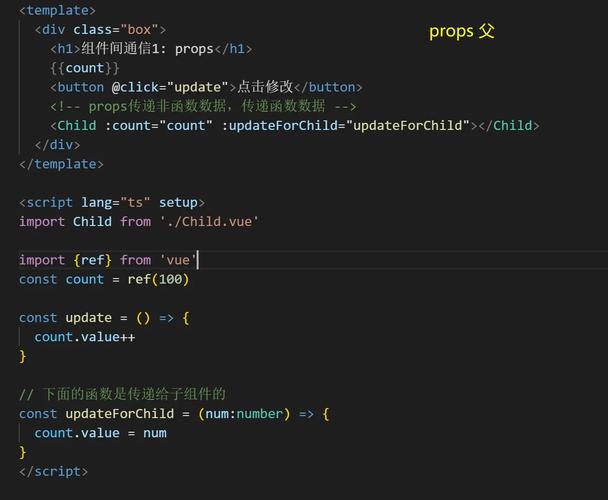
2. 组件间通讯:经过回调函数,父组件能够告诉子组件履行某些操作,或许子组件能够告诉父组件更新数据。

3. 事情处理:在处理用户交互事情(如点击、输入等)时,回调函数能够界说事情触发时的行为。

二、Vue回调函数的完成方法

1. 事情监听:运用`v-on`或`@`符号为元素绑定事情监听器,并在其间界说回调函数。
```html








