vue子组件调用父组件的办法,vue子组件调用父组件的办法并传参
在 Vue 中,子组件能够经过 `this.$parent` 拜访父组件的实例,然后调用父组件的办法。这儿有一个简略的示例来阐明怎么完成:
父组件```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { parentMethod { console.log; } }}```
子组件```vue Call Parent Method
export default { methods: { callParentMethod { this.$parent.parentMethod; } }}```
在这个比如中,子组件中有一个按钮,当点击这个按钮时,会调用父组件的 `parentMethod` 办法。这儿运用了 `this.$parent` 来拜访父组件的实例,并调用其办法。
需求留意的是,直接经过 `$parent` 拜访父组件的办法并不是 Vue 官方引荐的办法,由于它违反了组件化的准则,使得组件之间的依靠变得不明晰。更好的做法是运用事情或 VueX 等状况办理库来处理跨组件的通讯。
Vue子组件调用父组件办法的完成与技巧
在Vue.js结构中,组件化是构建用户界面的一种强壮办法。组件之间的通讯是组件化开发中不可或缺的一部分。本文将具体介绍怎么在Vue子组件中调用父组件的办法,并共享一些有用的技巧。
一、布景介绍

- 子组件需求向父组件传递数据或事情。
- 父组件需求调用子组件的办法。
二、子组件调用父组件的办法
2.1 运用`$parent`特点
在Vue中,每个组件实例都包括一个`$parent`特点,它指向其父组件的实例。因而,子组件能够经过`$parent`特点调用父组件的办法。
```javascript
// 子组件
export default {
methods: {
callParentMethod() {
this.$parent.parentMethod();
}
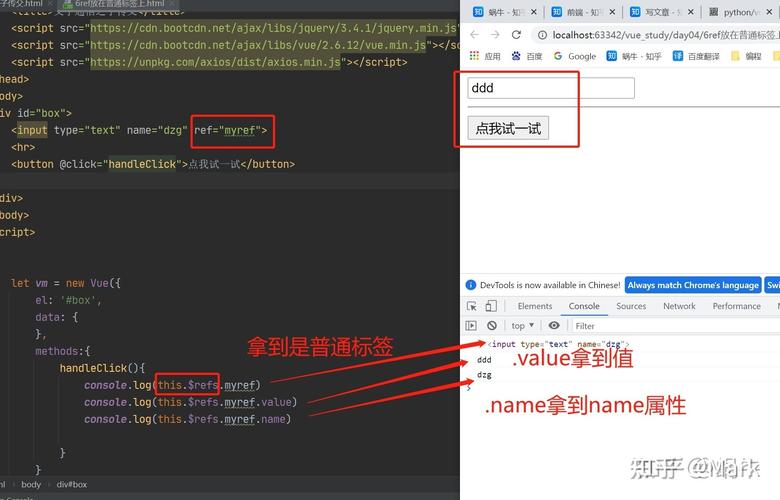
2.2 运用`$refs`特点

在Vue中,能够运用`$refs`特点来引证子组件。经过`$refs`,父组件能够直接调用子组件的办法。
```javascript
// 父组件








