html做一个简略的网页
导语:当然可以!下面是一个简略的HTML网页示例。这个网页包含了一个标题和一些根本的阶段文本。您可以将此代码复制到任何文本编辑器中,并将其保存为.html文件,然后用网页浏览器翻开它。```html我的第一个网页欢迎来到我...
当然可以!下面是一个简略的HTML网页示例。这个网页包含了一个标题和一些根本的阶段文本。您可以将此代码复制到任何文本编辑器中,并将其保存为.html文件,然后用网页浏览器翻开它。
```html 我的第一个网页 欢迎来到我的网页 这是一个简略的HTML网页示例。

您可以经过修正此代码来创立您自己的网页。
这个HTML文件结构如下:
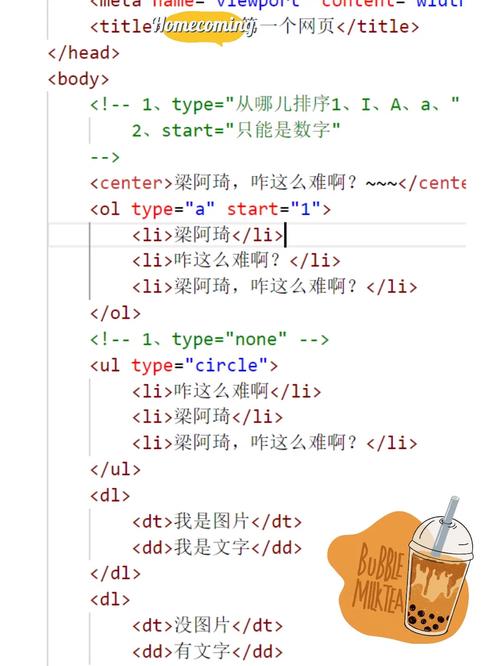
`` 声明文档类型为HTML5。 `` 元素是HTML文档的根元素。 `` 元素包含了文档的元数据,如字符集声明和标题。 `` 元素界说了浏览器工具栏的标题。 `` 元素包含了可见的页面内容。 `` 元素界说了一个大标题。 `` 元素界说了一个阶段。

您可以根据需求增加更多的内容,例如图片、链接、列表等。如果您需求进一步的协助或想要学习更多关于HTML的常识,请告诉我!
怎么创立一个简略的HTML网页——搜索引擎优化攻略

在互联网上,具有一个自己的网页已经成为展现个人或企业形象、信息传达的重要方法。HTML(HyperText Markup Language,超文本符号言语)是构建网页的根底,而搜索引擎优化(SEO)则是保证你的网页可以被搜索引擎有用录入和排名的要害。本文将辅导你怎么创立一个简略且契合搜索引擎规范的HTML网页。
一、了解HTML根底

免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:css笔直居中
下一篇:css尖角框, 尖角框的原理








