vue开发小程序,vue开发小程序的技术栈
在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue进行小程序开发。
首要过程
1. 环境预备: 装置微信开发者东西。 装置Node.js,由于许多转化东西需求Node.js环境。
2. 挑选转化东西: wepy: 一个用于微信小程序的Vue组件化结构。 taro: 一个多端一致开发结构,支撑微信小程序、支付宝小程序、百度小程序等。 mpvue: 一个运用Vue.js开发微信小程序的前端结构。 uniapp: 运用Vue.js开发一切前端运用的结构,包含微信小程序。
3. 初始化项目: 运用选定的结构初始化项目。例如,运用taro初始化项目: ```bash taro init myApp cd myApp taro build type weapp ``` 或许运用mpvue: ```bash vue create myApp cd myApp npm install [email protected] [email protected] ```
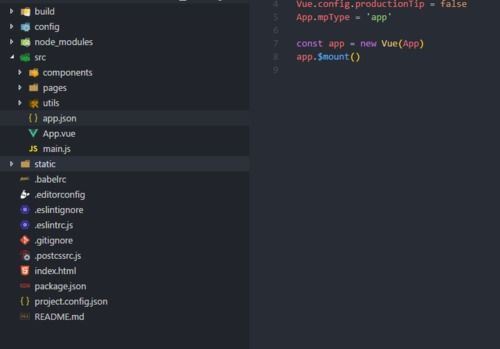
4. 开发: 运用Vue的语法进行开发。例如,在mpvue中,你能够在`src/pages/index/main.js`中编写Vue代码: ```javascript export default { data { return { msg: 'Hello world!' } } } ``` 在`src/pages/index/main.vue`中编写模板: ```html {{ msg }} ```
5. 调试: 运用微信开发者东西翻开你的项目,进行调试和预览。
6. 发布: 将代码上传到微信小程序后台,进行审阅和发布。
注意事项
功用: 运用Vue开发小程序可能会添加小程序的体积和运行时功用耗费,需求依据实践情况进行优化。 兼容性: 不同的小程序渠道可能有不同的API和约束,需求依据方针渠道进行适配。 学习本钱: 需求了解Vue和方针渠道的开发标准。
经过运用这些东西和结构,你能够运用Vue的了解语法和生态,快速开宣布高质量的小程序运用。
《Vue开发小程序全攻略:从入门到通晓》
一、Vue与小程序的邂逅:技术交融的必然趋势

跟着移动互联网的快速开展,小程序作为一种轻量级的运用方式,逐步成为开发者和用户的新宠。Vue.js,作为一款盛行的前端结构,以其简练的语法和高效的开发体会,赢得了很多开发者的喜爱。将Vue与小程序结合,无疑为开发者供给了一种全新的开发形式。
二、Vue小程序开发环境建立:预备工作

在开端Vue小程序开发之前,咱们需求建立一个适宜的环境。以下是建立Vue小程序开发环境的过程:
装置Node.js:Vue小程序开发依赖于Node.js环境,因而首要需求装置Node.js。
装置Vue CLI:Vue CLI是Vue官方供给的一个命令行东西,用于快速建立Vue项目。
创立Vue小程序项目:运用Vue CLI创立一个新的Vue小程序项目。
装备小程序开发东西:在微信开发者东西中装备新创立的Vue小程序项目。
三、Vue小程序开发根底:组件与数据绑定

1. 组件
组件是Vue小程序的根本构建块,它能够将代码封装成可复用的部分。在Vue小程序中,组件分为自界说组件和内置组件。
2. 数据绑定
四、Vue小程序开发进阶:事情处理与页面路由
在把握了Vue小程序的根底知识后,咱们能够进一步学习事情处理和页面路由等进阶内容。
1. 事情处理
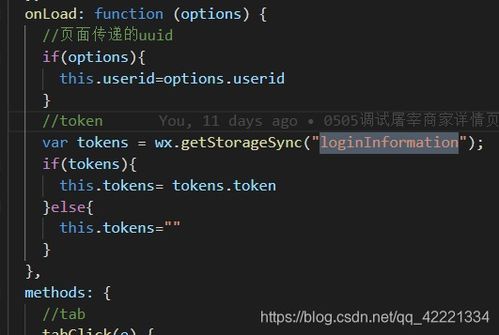
事情处理是Vue小程序中完成交互的要害。在Vue小程序中,咱们能够运用v-on指令来监听事情,并经过methods特点界说事情处理函数。
2. 页面路由
页面路由是Vue小程序中完成多页面运用的要害。在Vue小程序中,咱们能够运用vue-router插件来完成页面路由。
五、Vue小程序功用优化:进步用户体会
合理运用缓存:合理运用缓存能够削减数据恳求次数,进步页面加载速度。
削减DOM操作:频频的DOM操作会影响页面功用,应尽量削减DOM操作。
运用懒加载:关于非首屏内容,能够运用懒加载技术,进步页面加载速度。
六、Vue小程序实战:开发一个简略的购物车运用
以下是一个简略的购物车运用的完成过程:
创立Vue小程序项目。
界说产品列表组件。
完成产品列表的烘托和翻滚加载。
完成产品添加到购物车的功用。
完成购物车页面的展现和产品数量的调整。
Vue小程序开发现已成为当时前端开发的抢手趋势。经过本文的学习,相信你现已对Vue小程序开发有了开始的了解。在实践开发过程中,不断堆集经历,进步自己的技术,才能在Vue小程序范畴获得更好的成果。








