html引证外部css,```html Document Hello, World!```
导语:以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落...
以下是一个简略的比如:
```html Document Hello, World!```

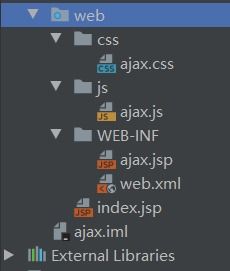
在这个比如中,`styles.css` 是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落不同的目录中,您需求供给正确的途径,例如 `href=css/styles.css`。
保证CSS文件的途径是正确的,而且文件名拼写无误,不然浏览器将无法正确加载CSS款式。
HTML引证外部CSS:进步网页开发功率的利器
在网页开发过程中,HTML担任界说网页的结构,而CSS则担任界说网页的款式。将CSS款式与HTML结构别离,能够使网页愈加明晰、易于保护。本文将具体介绍如安在HTML中引证外部CSS文件,协助开发者进步网页开发功率。
二、外部CSS文件的优势

运用外部CSS文件,能够将款式与HTML结构别离,具有以下优势:
进步代码复用性:同一个CSS文件能够被多个HTML页面引证,削减代码冗余。
便于保护:修正CSS款式时,只需修正外部文件,一切引证该文件的页面都会自动更新。
进步加载速度:外部CSS文件能够缓存,削减重复加载,进步页面加载速度。
三、HTML引证外部CSS的办法

在HTML中引证外部CSS文件,主要有以下几种办法:
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:css外部款式表
下一篇:html5游戏开发教程,html5游戏开发






