vue强制改写, 什么是Vue强制改写?
在Vue中,强制改写组件一般指的是使组件从头烘托。这能够经过多种办法完结,详细取决于你的需求。下面是一些常见的办法:
1. 运用 `key` 特点:在组件上运用 `key` 特点并动态更改它的值,能够使Vue以为这是一个全新的组件,然后强制从头烘托。例如:
```vue
export default { data { return { componentKey: 0 }; }, methods: { refreshComponent { this.componentKey ; } } }; ```
2. 运用 `forceUpdate` 办法:Vue 3 中移除了 `forceUpdate` 办法,但在 Vue 2 中,你能够运用它来强制更新组件。在 Vue 3 中,你能够运用 `nextTick` 来到达相似的作用。
```javascript this.$nextTick => { this.$forceUpdate; }qwe2; ```
3. 运用 `nextTick`:`nextTick` 办法能够保证在下次 DOM 更新循环完毕之后履行推迟回调。在修正数据之后当即运用这个办法,能够在回调中拜访更新后的 DOM。
```javascript this.$nextTick => { // DOM 已更新 }qwe2; ```
4. 运用 `watch` 或 `computed`:假如你想要在特定数据改变时强制改写组件,能够运用 `watch` 或 `computed` 特点。当这些特点依靠的数据产生改变时,Vue 会主动从头核算或更新组件。
```javascript watch: { someData { // 当 someData 产生改变时,履行一些操作 } }, computed: { computedProperty { // 依据其他数据核算新值 } } ```
5. 运用事情或钩子:在某些情况下,你或许想要在特定的生命周期钩子或事情产生时强制改写组件。例如,你能够在 `mounted` 钩子中运用 `nextTick` 来保证组件现已烘托完结。
```javascript mounted { this.$nextTick => { // 组件现已烘托 }qwe2; } ```
6. 运用路由导航护卫:假如你运用 Vue Router,能够在导航护卫中强制改写组件。例如,在 `beforeRouteEnter` 或 `beforeRouteUpdate` 钩子中运用 `nextTick`。
```javascript beforeRouteEnter { next => { // 组件现已烘托 }qwe2; }qwe2; } ```
请注意,强制改写组件或许会导致功能问题,由于它会触发组件的从头烘托,这或许会对用户体会产生负面影响。在大多数情况下,你应该尽量防止运用强制改写,而是经过正确办理数据流和组件状况来到达你的方针。
Vue强制改写:深化解析与有用技巧
在Vue开发过程中,页面改写是一个常见的需求。有时候,咱们需求在用户进行某些操作后强制改写页面,以保证数据是最新的。本文将深化解析Vue中的强制改写机制,并供给一些有用的技巧。
什么是Vue强制改写?

Vue强制改写是指在Vue运用中,经过特定的办法或技巧,强制从头加载页面或组件,以保证数据是最新的。这一般产生在用户进行某些操作后,如提交表单、履行查找等。
Vue强制改写的原因
1. 数据更新:在用户进行某些操作后,如提交表单,服务器端的数据或许会产生改变。为了保证用户看到的是最新的数据,需求强制改写页面或组件。

2. 用户体会:在某些场景下,如用户在阅读过程中发现数据反常,强制改写能够协助用户快速康复到正常状况。

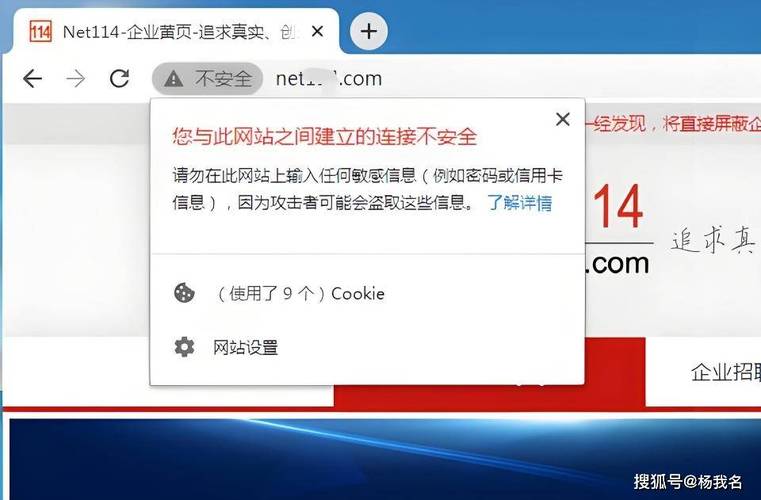
3. 防止缓存问题:有时候,阅读器缓存或许会导致用户看到过期的数据。强制改写能够绕过缓存,保证数据是最新的。
Vue强制改写的办法
1. 运用`router.go(0)`
在Vue Router中,能够运用`router.go(0)`办法强制改写当时页面。以下是一个示例:
```javascript
methods: {
refreshPage() {
this.$router.go(0);
2. 运用`window.location.reload()`
在JavaScript中,能够运用`window.location.reload()`办法强制改写当时页面。以下是一个示例:
```javascript
methods: {
refreshPage() {
window.location.reload();
3. 运用`window.location.href`或`window.location.assign()`

在JavaScript中,能够运用`window.location.href`或`window.location.assign()`办法从头加载当时页面。以下是一个示例:
```javascript
methods: {
refreshPage() {
window.location.href = window.location.href;
// 或许
window.location.assign(window.location.href);
Vue组件强制改写
1. 运用`this.$forceUpdate()`

在Vue组件中,能够运用`this.$forceUpdate()`办法强制更新组件。以下是一个示例:
```javascript
methods: {
refreshComponent() {
this.$forceUpdate();
2. 运用`watch`监听路由改变

在Vue组件中,能够运用`watch`监听路由改变,并在特定条件下强制改写组件。以下是一个示例:
```javascript
watch: {
'$route'(to, from) {
if (from.meta.keepAlive








