css3菜鸟教程
导语:你能够经过以下链接拜访菜鸟教程的CSS3教程页面,获取完好的CSS3参考手册,包含一切特点和选择器的语法、实例以及浏览器支撑信息:这两个链接将为你供给全面的CSS3教程内容,协助你从根底到高档逐渐把握CSS3的各项功用。CSS3菜鸟教程:...
你能够经过以下链接拜访菜鸟教程的CSS3教程页面,获取完好的CSS3参考手册,包含一切特点和选择器的语法、实例以及浏览器支撑信息:
这两个链接将为你供给全面的CSS3教程内容,协助你从根底到高档逐渐把握CSS3的各项功用。
CSS3菜鸟教程:从入门到通晓
一、CSS3简介

CSS3是层叠款式表(Cascading Style Sheets)的第三个首要版别,它扩展了CSS2.1的功用,引入了许多新的特性和语法。CSS3使得网页规划愈加丰厚多样,能够完成愈加漂亮和动态的网页作用。
二、CSS3的用处

美化网页:经过CSS3,能够轻松完成圆角、暗影、突变等作用,使网页愈加漂亮。

呼应式规划:使用CSS3的媒体查询,能够针对不同的设备屏幕尺度进行款式调整,完成呼应式布局。

动画作用:CSS3供给了丰厚的动画作用,如过渡、关键帧动画等,能够制造出动态的网页元素。
交互性增强:经过CSS3,能够增强网页的交互性,如悬停作用、按钮点击作用等。

三、CSS3根底语法

CSS3的根底语法与CSS2.1类似,首要由选择器和声明组成。以下是一个简略的CSS3款式示例:
/ 选择器 /

div {
/ 声明 /
width: 200px;
height: 100px;
background-color: f0f0f0;
border: 1px solid ccc;
四、CSS3常用款式

边框:`border-radius`(圆角)、`border-image`(边框图片)、`box-shadow`(盒暗影)
布景:`background-image`(布景图片)、`background-size`(布景尺度)、`background-position`(布景方位)

文本:`text-shadow`(文本暗影)、`word-wrap`(文本换行)、`word-break`(单词拆分)

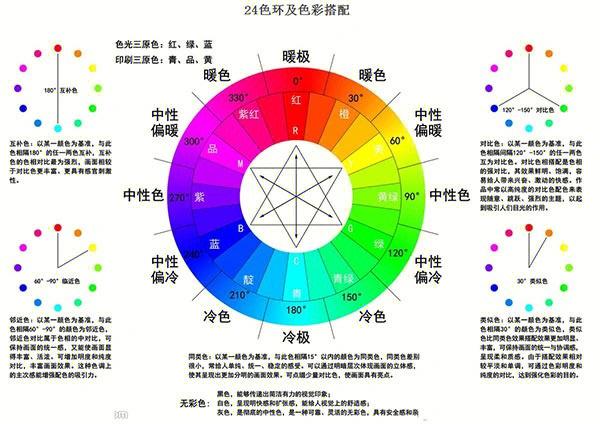
色彩:`rgba`(带透明度的色彩)、`hsl`(根据色彩、饱和度和亮度的色彩)

五、CSS3高档特性
CSS3的高档特性包含:
选择器:特点选择器、结构性伪类、方针伪类、UI元素状况伪类、否定伪类、通用兄弟元素选择器

动画:过渡动画、关键帧动画

布局:弹性布局、多列布局、栅格布局









