html空格符号代码, HTML空格符号代码概述
导语:在HTML中,你能够运用不同的办法来创立空格。以下是几种常用的办法:1.运用``实体:这是最常用的办法,它表明一个空格字符。2.运用多个``实体:假如你想创立多个接连的空格,你能够接连运用多个``。3.运用CSS款式:你能够运用...
在HTML中,你能够运用不同的办法来创立空格。以下是几种常用的办法:
1. 运用` `实体:这是最常用的办法,它表明一个空格字符。2. 运用多个` `实体:假如你想创立多个接连的空格,你能够接连运用多个` `。3. 运用CSS款式:你能够运用CSS的`margin`或`padding`特点来创立空格。
以下是一个示例代码,展现了怎么运用这些办法来创立空格:
```html .space { marginleft: 20px; }
这是文本。
这是文本 (一个空格)。
这是文本 (四个空格)。
这是文本(运用CSS款式)。
在这个示例中,第一个``元素没有运用任何空格,第二个``元素运用了` `实体来创立一个空格,第三个``元素运用了四个` `实体来创立四个空格,最终一个``元素运用了CSS款式`.space`来创立空格。
HTML空格符号代码详解
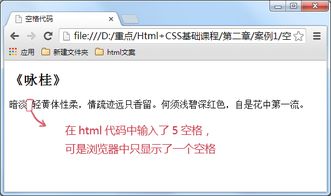
在HTML页面中,空格的合理运用关于页面布局和可读性至关重要。直接在HTML源代码中输入空格并不能保证在浏览器中显现预期的作用。因而,了解和运用HTML空格符号代码是每个网页开发者必备的常识。本文将具体介绍HTML空格符号代码的用法及其重要性。
HTML空格符号代码概述

什么是HTML空格符号代码?

HTML空格符号代码是一系列预界说的字符实体,用于在HTML文档中表明空格。这些代码在HTML源代码中刺进,当页面烘托时,浏览器会将其转换为相应的空格。
为什么运用HTML空格符号代码?

在HTML源代码中直接输入空格,浏览器默许只会显现一个空格。运用HTML空格符号代码能够保证在页面中刺进多个空格,并且在不同浏览器和设备上保持一致。
常用HTML空格符号代码
1. 非连续空格( )
```html
这是一个非连续空格:
非连续空格( )是一个半角的空格,用于在文本中刺进一个空格而不影响文本的布局。








