css两行超出省略号
要在CSS中完成两行文本超出显现省略号的作用,你能够运用以下过程和代码:
1. 设置容器的高度,以便能够包容两行文本。2. 运用`overflow: hidden;`来躲藏超出容器的文本。3. 运用`textoverflow: ellipsis;`来在文本结尾显现省略号。4. 运用`whitespace: nowrap;`和`wordwrap: breakword;`来保证文本在容器内正确换行。
以下是一个详细的CSS代码示例:
```css.container { width: 200px; / 容器的宽度 / height: 40px; / 容器的高度,满足包容两行文本 / lineheight: 20px; / 每行的高度 / overflow: hidden; textoverflow: ellipsis; whitespace: nowrap; wordwrap: breakword;}```
在HTML中,你能够这样运用这个款式:
```html 这是一个示例文本,它应该显现两行并在结尾显现省略号。```
这段代码将保证文本在到达两行后显现省略号,一起坚持文本的格局和可读性。
CSS两行文本超出省略号完成办法详解
在网页规划中,文本内容的展现是至关重要的。当文本内容过长时,怎么高雅地处理超出部分,使得用户在有限的空间内获取到要害信息,是前端开发中常见的问题。本文将详细介绍怎么运用CSS完成文本两行超出时主动显现省略号的作用。
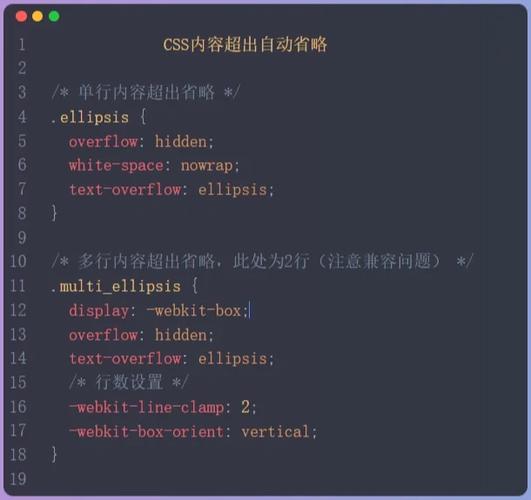
一、单行文本超出省略号完成

首要,咱们来看怎么完成单行文本超出时显现省略号。这一般用于标题、链接文本等场景。以下是完成单行文本省略号的CSS代码:
```css
.text-overflow {
overflow: hidden; / 躲藏超出部分 /

text-overflow: ellipsis; / 超出部分显现省略号 /

white-space: nowrap; / 强制在一行内显现 /

将上述CSS代码应用于需求显现省略号的文本元素上,即可完成单行文本超出时显现省略号的作用。
二、多行文本超出省略号完成

关于多行文本,如阶段、列表项等,咱们需求运用一些特别的CSS特点来完成超出省略号的作用。以下是一个完成多行文本超出省略号的CSS代码示例:
```css
.text-overflow {
display: -webkit-box; / 设置为弹性盒子模型 /

-webkit-box-orient: vertical; / 设置弹性盒子的方向为笔直 /

-webkit-line-clamp: 2; / 约束显现的行数 /

overflow: hidden; / 躲藏超出部分 /

text-overflow: ellipsis; / 超出部分显现省略号 /

word-break: break-all; / 在单词内部进行换行 /

将上述CSS代码应用于需求显现省略号的多行文本元素上,即可完成文本两行超出时显现省略号的作用。
三、兼容性处理

尽管上述CSS代码在大多数现代浏览器中都能正常作业,但为了保证更好的兼容性,咱们能够增加一些浏览器前缀。以下是增加浏览器前缀的CSS代码:
```css
.text-overflow {
-webkit-box-orient: vertical; / 兼容旧版WebKit浏览器 /

-webkit-line-clamp: 2; / 兼容旧版WebKit浏览器 /

-ms-text-overflow: ellipsis; / 兼容IE浏览器 /

text-overflow: ellipsis; / 规范CSS特点 /

overflow: hidden; / 规范CSS特点 /
word-break: break-all; / 规范CSS特点 /
经过本文的介绍,信任咱们对怎么运用CSS完成文本两行超出省略号的作用有了更深化的了解。在实践开发中,咱们能够依据详细需求挑选适宜的完成办法,以到达最佳的用户体会。一起,为了保证更好的兼容性,咱们还需求注意增加浏览器前缀。期望本文对您的开发作业有所协助。
五、扩展阅览
1. [CSS单行文本省略号完成办法](https://www.example.com/css-single-line-ellipsis)
2. [CSS多行文本省略号完成办法](https://www.example.com/css-multiple-line-ellipsis)
3. [CSS浏览器兼容性处理](https://www.example.com/css-browser-compatibility)






