vue躲藏元素
在Vue中,你能够运用条件烘托来躲藏元素。这里有几个常用的办法:
1. 运用`vif`指令:这个指令会依据条件表达式来决议是否烘托元素。假如条件为假,则该元素及其子元素不会被烘托。
```html 这是需求显现的元素
export default { data { return { showElement: true }; }}```
2. 运用`vshow`指令:这个指令会依据条件表达式来决议是否显现元素。假如条件为假,则该元素会被烘托,可是CSS的`display`特点会被设置为`none`。
```html 这是需求显现的元素
export default { data { return { showElement: true }; }}```
3. 运用CSS类:你能够运用CSS类来操控元素的显现和躲藏。
```html 这是需求显现的元素
.hidden { display: none;}
export default { data { return { showElement: true }; }}```
4. 运用`vfor`指令:假如你正在运用`vfor`来烘托列表,你能够运用`vif`或`vshow`来操控每个列表项的显现。
```html {{ item.text }}
export default { data { return { items: }; }}```
5. 运用`vif`与`velse`或`velseif`结合:假如你有多个条件需求判别,能够运用`velse`或`velseif`来组合条件。
```html 这是需求显现的元素 这是需求躲藏的元素
export default { data { return { showElement: false }; }}```
依据你的详细需求,挑选适宜的办法来躲藏或显现元素。
Vue.js 中躲藏元素的技巧与最佳实践
在现代Web开发中,依据不同的条件动态地显现或躲藏页面元素是进步用户体会和页面功用的重要手法。Vue.js 作为一款盛行的前端结构,供给了多种办法来完成这一功用。本文将深入探讨Vue.js中躲藏元素的各种技巧和最佳实践。
一、v-show 指令:条件性显现与躲藏

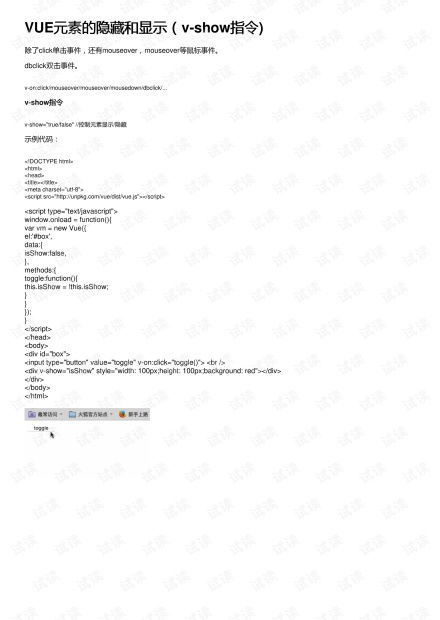
1.1 v-show 指令简介

`v-show` 是 Vue.js 供给的一个指令,用于依据表达式的值来切换元素的可见性。当表达式的值为真时,元素会显现;不然,元素会躲藏。`v-show` 指令不会移除 DOM 元素,而是经过 CSS 的 `display` 特点来操控元素的显现与躲藏。
1.2 v-show 指令用法

```html








