解析html, HTML的基本概念
导语:当然能够,我能够协助你解析HTML文档。请供给你想要解析的HTML代码,我会极力为你解说其间的内容。HTML:构建网页的柱石与未来趋势HTML的基本概念什么是HTML?HTML的组成一个HTML文档一般由以下几个部分组成:-文档类...
当然能够,我能够协助你解析HTML文档。请供给你想要解析的HTML代码,我会极力为你解说其间的内容。
HTML:构建网页的柱石与未来趋势
HTML的基本概念

什么是HTML?

HTML的组成

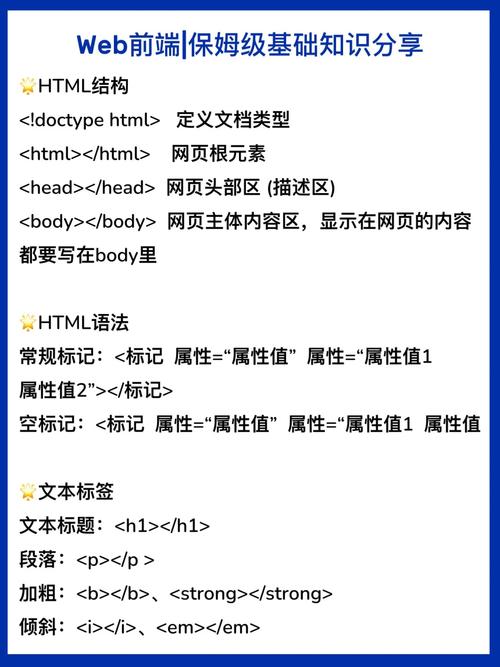
一个HTML文档一般由以下几个部分组成:
- 文档类型声明(DOCTYPE):告知浏览器这是一个HTML文档,并指定文档类型(如HTML5)。

- html元素:HTML文档的根元素,包括整个网页的内容。

- head元素:包括网页的元数据,如字符编码、标题等。

- body元素:包括网页的可见内容,如文本、图画、链接等。
HTML的开展进程

HTML的诞生

HTML的演进
- HTML 2.0:1995年发布,增加了表格、图画等新功用。

- HTML 3.2:1997年发布,引入了结构、层等新特性。

- HTML 4.0:1997年发布,进一步扩展了HTML的功用,并引入了XHTML。
- HTML5:2014年发布,是现在最盛行的HTML版别,具有更好的兼容性和扩展性。

HTML的关键技术
CSS

CSS(Cascading Style Sheets,层叠款式表)用于操控网页的款式和布局。经过CSS,能够设置文本色彩、字体、布景色彩、边框等款式。
JavaScript

JavaScript是一种客户端脚本语言,用于完成网页的交互功用。经过JavaScript,能够创立动态作用、表单验证、动画等。
HTML的未来趋势

移动优先
跟着移动设备的遍及,移动优先已成为HTML开发的重要趋势。开发者需求保证网页在移动设备上具有杰出的显现作用和用户体会。
Web组件
人工智能与HTML

HTML作为构建网页的柱石,将持续在互联网开展中扮演重要人物。了解HTML的基本概念、开展进程、关键技术以及未来趋势,关于前端开发者来说至关重要。经过不断学习和实践,咱们能够更好地把握HTML,为构建愈加夸姣的互联网国际贡献力量。
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!






