react模板, 什么是React模板?
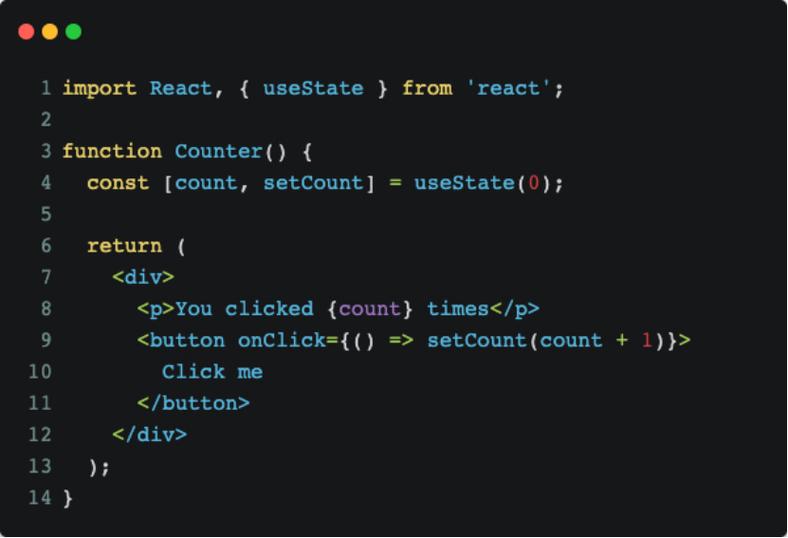
在React中,模板一般指的是运用JavaScript XML(JSX)语法编写的组件。JSX答应你以相似HTML的语法编写组件,但它实践上会被编译成JavaScript代码。下面是一个简略的React组件模板示例:
```jsximport React from 'react';
// 界说一个简略的组件function Welcome { return Hello, {props.name};}
export default Welcome;```
在这个示例中,咱们界说了一个名为`Welcome`的函数组件,它承受一个名为`name`的特点,并回来一个包括这个特点的``元素。
要运用这个组件,你能够在其他组件或运用程序的顶层组件中导入并运用它,如下所示:
```jsximport React from 'react';import ReactDOM from 'reactdom';import Welcome from './Welcome';
// 烘托组件到DOMReactDOM.renderqwe2;```
在这个比如中,咱们运用`ReactDOM.render`办法将`Welcome`组件烘托到页面的`root`元素中,并传递了一个`name`特点值为Alice。
这个简略的模板展现了如安在React中界说和运用组件。在实践运用中,组件可能会愈加杂乱,包括状况办理、事情处理、条件烘托等。
React模板:打造高效的前端开发利器
什么是React模板?

React模板是依据React结构的预设代码结构,它能够协助开发者快速建立项目结构,进步开发功率。React模板一般包括以下内容:
- 项目结构:界说了项目的目录结构,包括组件、款式、脚本等文件的安排方法。
- 组件库:供给了一系列可复用的React组件,如按钮、表单、导航等。
- 东西链:包括构建东西、代码编辑器插件等,用于进步开发功率。

- 装备文件:如webpack装备文件、Babel装备文件等,用于优化项目功能。

React模板的优势

运用React模板进行前端开发具有以下优势:
1. 进步开发功率

React模板供给了预设的项目结构和组件库,开发者能够快速建立项目结构,节省了很多的时刻和精力。
2. 代码复用

React模板中的组件库能够方便地复用,减少了重复代码的编写,进步了代码质量。
3. 优化功能

React模板一般会包括功能优化的装备,如代码切割、懒加载等,有助于进步项目的加载速度和运转功率。
4. 易于保护

React模板遵从了杰出的代码标准和规划形式,使得项目易于保护和扩展。
怎么运用React模板进行开发?

以下是运用React模板进行开发的根本过程:
1. 挑选适宜的React模板

依据项目需求,挑选一个适宜的React模板。市道上有许多优异的React模板,如Create React App、Gatsby、Next.js等。
2. 装置模板
运用npm或yarn指令装置所选模板。以下是一个运用Create React App创立新项目的示例:
```bash
npx create-react-app my-app
cd my-app
3. 建立项目结构

依据模板供给的项目结构,创立相应的目录和文件。例如,在Create React App模板中,一般会有`src`目录,其间包括`components`、`pages`、`styles`等子目录。
4. 编写组件

在`src/components`目录下编写React组件。能够运用模板供给的组件库,也能够自界说组件。
5. 装备东西链
依据项目需求,装备构建东西、代码编辑器插件等。例如,能够运用Webpack进行代码打包,运用ESLint进行代码风格检查。
6. 运转和测验

运用指令行东西运转项目,并在浏览器中检查作用。一起,编写单元测验和端到端测验,保证项目质量。
React模板是进步前端开发功率的有用东西。经过运用React模板,开发者能够快速建立项目结构,进步代码复用率,优化项目功能。本文介绍了React模板的根本概念、优势以及运用办法,期望对开发者有所协助。








