springboot整合vue,构建高效的前后端别离运用
Spring Boot 和 Vue.js 是现代 Web 开发中常用的技能栈。Spring Boot 是一个用于快速构建 Java 运用的结构,而 Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。整合 Spring Boot 和 Vue.js 能够创立一个完好的、高效的前后端别离的 Web 运用。
以下是一个根本的进程攻略,用于整合 Spring Boot 和 Vue.js:
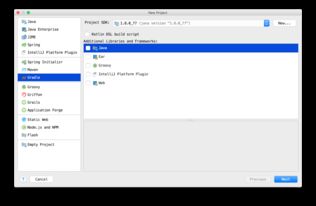
1. 创立 Spring Boot 项目: 运用 Spring Initializr(https://start.spring.io/)生成一个根本的 Spring Boot 项目。 增加必要的依靠,如 `springweb`、`springbootstarterdatajpa`、`springbootstartersecurity` 等,依据你的项目需求。
2. 设置 Spring Boot 后端: 创立 RESTful API,用于与前端交互。 装备数据源(如数据库)和实体类。 运用 Spring Security 装备安全性(假如需求)。
3. 创立 Vue.js 前端项目: 运用 Vue CLI(https://cli.vuejs.org/)创立一个新的 Vue.js 项目。 装置并装备 Vue Router(用于页面路由)和 Vuex(用于状况办理,假如需求)。
4. 装备跨域恳求: 在 Spring Boot 中装备 CORS(跨源资源共享),答应来自 Vue.js 前端的跨域恳求。
5. 整合前后端: 在 Vue.js 前端项目中,运用 `axios` 或其他 HTTP 客户端库调用 Spring Boot 后端的 RESTful API。 处理 API 呼应,并在 Vue 组件中展现数据。
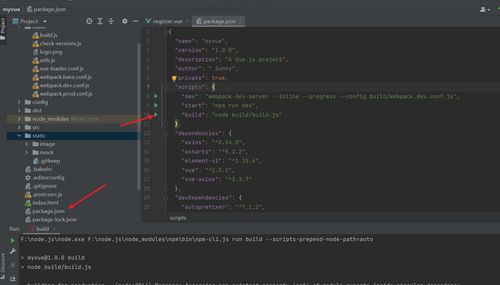
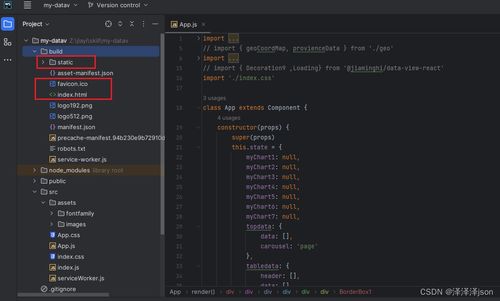
6. 构建和布置: 运用 Maven 或 Gradle 构建 Spring Boot 运用。 运用 `npm run build` 构建 Vue.js 前端项目。 将 Vue.js 前端文件布置到 Spring Boot 运用的静态资源目录(如 `src/main/resources/static`)。
7. 运转和测验: 发动 Spring Boot 运用。 在浏览器中拜访 Vue.js 前端,测验运用的功用。
这是一个根本的整合流程,详细完成或许因项目需求而有所不同。在实践开发中,或许还需求考虑更多的细节,如错误处理、用户认证、权限操控等。
Spring Boot与Vue的完美整合:构建高效的前后端别离运用

一、Spring Boot简介

Spring Boot是由Pivotal团队开发的一款开源结构,旨在简化Spring运用的初始建立以及开发进程。它依据Spring 4.0中心,供给了主动装备、主动布置、无代码生成和依靠办理等功用,极大地提高了开发功率。
二、Vue.js简介

Vue.js是由尤雨溪(Evan You)开发的一款渐进式JavaScript结构,用于构建用户界面和单页运用。它具有易用性、灵敏性和高效的数据绑定机制,能够协助开发者快速构建出呼应式和交互式的用户界面。
三、Spring Boot与Vue的整合
Spring Boot与Vue的整合首要分为以下几个进程:
1. 创立Spring Boot项目
首要,运用Spring Initializr(https://start.spring.io/)创立一个Spring Boot项目。在创立进程中,挑选所需的依靠项,如Spring Web、Thymeleaf等。
2. 装备数据库衔接
在Spring Boot项目中,装备数据库衔接信息,以便后续操作数据库。能够运用application.properties或application.yml文件进行装备。
3. 创立实体类和Mapper接口
依据事务需求,创立实体类和Mapper接口。实体类用于映射数据库表,Mapper接口用于操作数据库。
4. 创立Controller层
在Controller层中,编写事务逻辑代码,处理前端恳求。能够运用@RestController注解简化Controller层的开发。
5. 创立Vue项目
运用Vue CLI(https://cli.vuejs.org/)创立一个Vue项目。在创立进程中,挑选所需的插件,如Vue Router、Vuex等。
6. 装备Vue项目与Spring Boot项目的交互
在Vue项目中,装备axios库用于发送HTTP恳求。一起,在Spring Boot项目中,装备CORS(跨源资源共享)战略,答应Vue项目拜访后端API。
7. 开发前端页面
运用Vue.js编写前端页面,完成用户界面和交互功用。能够运用Element UI等UI结构简化开发进程。
8. 布置运用
将Spring Boot项目和Vue项目别离布置到服务器上。能够运用Docker容器化技能简化布置进程。
Spring Boot与Vue的整合为开发者带来了高效、灵敏的开发体会。经过本文的介绍,信任读者现已把握了Spring Boot与Vue的整合办法。在实践开发进程中,能够依据项目需求调整整合计划,以完成最佳的开发作用。








