html5菜鸟教程
1. HTML5 菜鸟教程 链接: 介绍: 这篇教程具体介绍了HTML5的基本概念、规划意图和首要特性,合适初学者了解HTML5的概貌。
2. HTML5 教程_w3cschool 链接: 介绍: 这篇教程涵盖了HTML5的新特性,包含新的语义、图形以及多媒体元素,协助你全面把握HTML5。
3. HTML5 简介 w3school 在线教程 链接: 介绍: 这篇教程具体介绍了HTML5的规划意图、新特性以及其在现代网络中的运用。
4. HTML5 完整版手册在线手册教程php.cn 链接: 介绍: 这篇手册教程具体介绍了HTML5是什么、有什么用以及怎么运用,合适深化学习HTML5。
5. HTML5 教程 W3S 链接: 介绍: 这篇教程经过实例讲解了HTML5的新特性,并供给了一个在线编辑器,便利你边学边练。
经过这些资源,你可以体系地学习HTML5,从根底到高档逐渐把握。期望这些资源对你的学习有所协助!
HTML5 菜鸟教程:轻松入门超文本符号言语新篇章
一、HTML5 简介

HTML5,作为新一代的网页规划言语,自推出以来就受到了广泛重视。它不只承继了HTML4的优良传统,还引入了许多新特性,使得网页开发愈加高效、快捷。关于初学者来说,HTML5无疑是一个极佳的挑选。
二、HTML5 新特性概览

离线运用:经过HTML5的离线运用缓存功用,用户可以在无网络环境下拜访网页运用。
地理位置API:答应网页运用获取用户地理位置信息,为LBS(Location-Based Service)运用供给支撑。
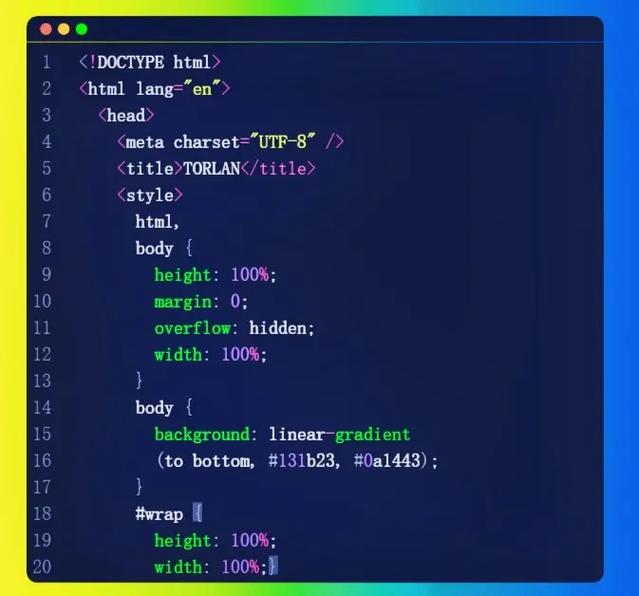
文档类型声明(DOCTYPE):在HTML文档的榜首行声明文档类型,如。
四、HTML5 代码标准

遵从结构化布局:合理安排页面结构,使页面层次分明。
运用注释:在代码中增加注释,便利别人阅览和保护。
遵从CSS和JavaScript标准:合理运用CSS和JavaScript,进步代码质量。
五、HTML5 学习资源引荐

菜鸟教程(runoob.com):供给丰厚的HTML5教程和实例。
W3Schools(w3schools.com):全球抢先的Web开发学习渠道。
慕课网(imooc.com):供给丰厚的HTML5视频教程。
百度贴吧:HTML5吧,会聚很多HTML5爱好者,一起讨论学习。
HTML5作为新一代的网页规划言语,具有丰厚的特性和广泛的运用远景。经过本文的介绍,信任我们对HTML5有了开始的了解。期望初学者可以认真学习,把握HTML5相关常识,为成为一名优异的前端开发者打下坚实根底。






