html5魔塔,魔塔游戏简介
基本信息HTML5魔塔是一款经典的2D战略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,挽救公主并探寻魔塔的隐秘。游戏的方针是经过不同的楼层,打败怪物,终究挽救公主。
游戏列表1. HTML5魔塔广场:这是一个专门录入各种类型魔塔游戏的网站,包含剧情向、技能塔、转化塔、道具塔、境地塔等。玩家能够在这里找到喜爱的游戏,或许创立自己的魔塔游戏,与其他玩家一同挑战和共享。2. H5教程塔:合适新手玩家的入门篇教育,协助玩家快速上手。
教程和样板1. HTML5魔塔样板:根据HTML5 canvas技能制造的魔塔游戏开发结构,支撑全渠道运转,供给了具体的模板和阐明文档,即使是不会编程的用户也能快速制造出归于自己的魔塔游戏。2. motajs:这是一个根据HTML5 canvas制造的魔塔样板,支撑全渠道游戏,供给了丰厚的功用和东西,协助开发者快速创立和定制自己的魔塔游戏。
攻略1. 24层魔塔:供给简略的、一般的和困难的难度挑选,合适不同水平的玩家。2. 解谜和拆塔参阅道路:介绍了怎么运用钥匙开门的特别玩法,引荐运用手势或按键操作。
魔塔游戏简介

魔塔是一款经典的冒险游戏,玩家需求扮演勇士,经过层层关卡,打败怪物,终究解救公主。游戏以楼层为关卡,每层都有不同的怪物和宝藏,玩家需求合理调配配备,提高自己的实力。
HTML5魔塔游戏开发技能
HTML5魔塔游戏选用Canvas API进行图形制作,运用原生JavaScript进行游戏逻辑处理。以下是开发过程中触及的首要技能:
Canvas API:用于制作游戏界面,包含地图、怪物、宝藏等元素。
JavaScript:用于完成游戏逻辑,如怪物AI、玩家操作、事情处理等。
面向方针编程:将游戏元素笼统为方针,便于管理和扩展。
数据结构:运用数组、方针等数据结构存储游戏数据,如地图数据、怪物数据、玩家特色等。
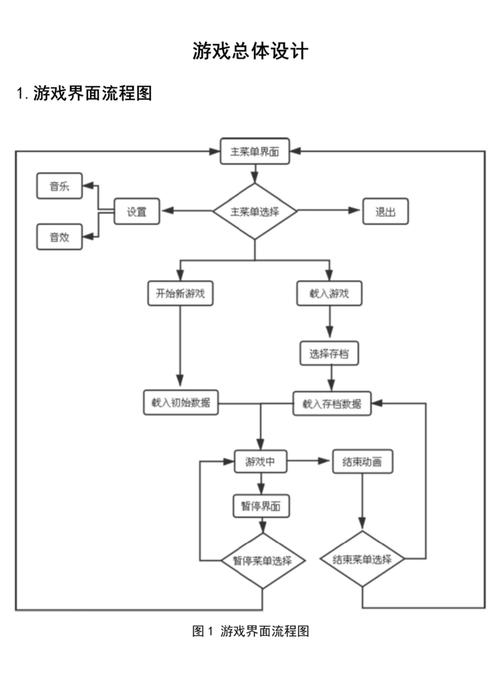
游戏开发流程

HTML5魔塔游戏开发流程如下:
需求剖析:清晰游戏方针、玩法、关卡规划等。
规划游戏界面:运用Canvas API制作游戏地图、怪物、宝藏等元素。
编写游戏逻辑:运用JavaScript完成怪物AI、玩家操作、事情处理等功用。
测验与优化:对游戏进行测验,修正bug,优化功能。
发布与推行:将游戏布置到服务器,进行推行。
游戏特色

HTML5魔塔游戏具有以下特色:
跨渠道:支撑多种设备,如电脑、手机、平板等。
易于上手:操作简略,玩家能够快速上手。
丰厚的关卡:游戏关卡规划多样,具有挑战性。
精巧的画面:选用Canvas API制作,画面细腻。
杰出的兼容性:支撑干流浏览器,如Chrome、Firefox、Safari等。
HTML5魔塔游戏是一款具有较高可玩性和推行价值的游戏。经过HTML5技能,开发者能够轻松完成跨渠道、易于上手的游戏体会。跟着HTML5技能的不断发展,信任会有更多优异的HTML5游戏面世,为玩家带来更多趣味。
参阅文献

1. 《HTML5 Canvas游戏开发实战》
2. 《HTML5游戏开发技能详解》
3. 《HTML5游戏开发实例教程》







