html左起浮, 什么是左起浮
在HTML中,要完成元素的左起浮,能够运用CSS(层叠款式表)的`float`特点。`float`特点用于在文档流中放置元素,它能够将元素向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。
要使一个元素左起浮,你能够在CSS中这样写:
```css.element { float: left;}```
这儿的`.element`是你想要左起浮的元素的类名。当你将这个CSS规矩运用到你的HTML元素上时,该元素就会向左起浮。
例如,假如你有一个``元素,你想让它左起浮,你能够这样做:
```html.floatleft { float: left;}
这是一个左起浮的元素。这是一个没有起浮的元素。
在这个比如中,第一个``将左起浮,而第二个``则不会起浮,它会出现在第一个``的下方。左起浮的元素会尽或许地向左移动,但不会超越其包含框的左边际。
HTML左起浮布局详解
在网页规划中,布局是至关重要的。而左起浮布局是网页布局中常见的一种办法,它能够使页面元素依照必定的次序摆放,然后完成漂亮和有用的作用。本文将具体介绍HTML左起浮布局的相关常识,包含其原理、完成办法以及注意事项。
什么是左起浮

左起浮(float: left)是CSS中的一种布局办法,它能够使元素在其父元素的内容区中向左移动,直到碰到父元素内容区的鸿沟或许其它起浮元素停止。左起浮常用于完成水平摆放的布局,如导航栏、侧边栏等。
左起浮的作业原理

在默许情况下,HTML元素依照从上到下、从左到右的次序摆放。当给一个元素设置左起浮特点时,该元素会脱离文档流,并在其父元素的内容区中向左移动,直到遇到父元素内容区的鸿沟或许其它起浮元素。
脱离文档流

当元素设置左起浮后,它会脱离文档流,这意味着它不再遵从惯例的笔直摆放次序。脱离文档流的元素会影响到这以后面的元素,使其方位发生变化。
起浮元素之间的摆放

多个元素设置左起浮后,它们会依照从左到右的次序摆放在一行内。假如一行内空间不足以包容一切起浮元素,则剩余的元素会主动换行。
完成左起浮布局

要完成左起浮布局,能够经过以下过程:
1. 设置父元素宽度:为了使起浮元素在一行内摆放,需求为其父元素设置一个适宜的宽度。
2. 设置子元素左起浮:给需求左起浮的子元素增加`float: left;`款式。
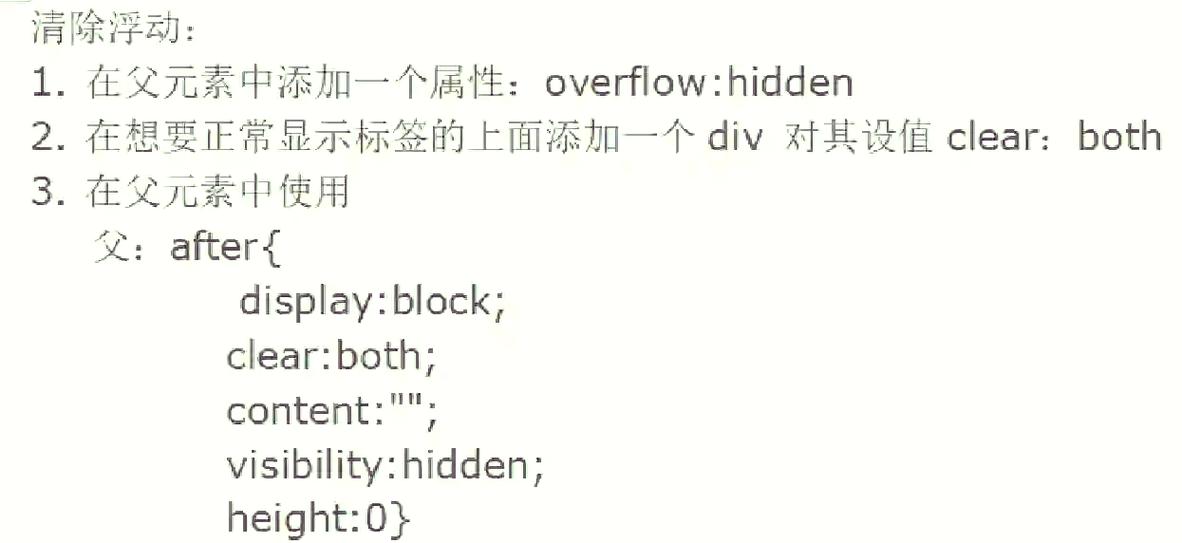
3. 铲除起浮:为了避免父元素高度陷落,需求在父元素下方增加一个铲除起浮的元素或运用CSS款式。
示例代码
以下是一个简略的左起浮布局示例:
```html






