css画圆环,```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; }
在CSS中,你能够运用`borderradius`特点来创立一个圆形。假如你想要一个圆环,你需求两个嵌套的圆形元素,其间一个是实心的,另一个是空心的,而且比实心圆大一些。这样,大圆的边际将构成圆环。
下面是一个简略的示例代码,展现怎么运用CSS来创立一个圆环:
```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; }

.circlering::after { content: ''; position: absolute; top: 50%; left: 50%; width: 150px; height: 150px; borderradius: 50%; backgroundcolor: white; transform: translate; }
在这个比如中,`.circlering` 类界说了一个实心圆。`::after` 伪元素界说了一个空心圆,它被放置在实心圆的中心。经过调整这两个圆的巨细,你能够改动圆环的宽度。
CSS画圆环:构思与技能的完美结合
在网页规划中,圆环是一种常见的图形元素,它不只漂亮,还能传达出进展、状况等信息。CSS作为前端开发的重要东西,供给了丰厚的特点和技巧来制作圆环。本文将具体介绍怎么运用CSS制作圆环,包含基本原理、完成办法以及一些高档技巧。
基本原理

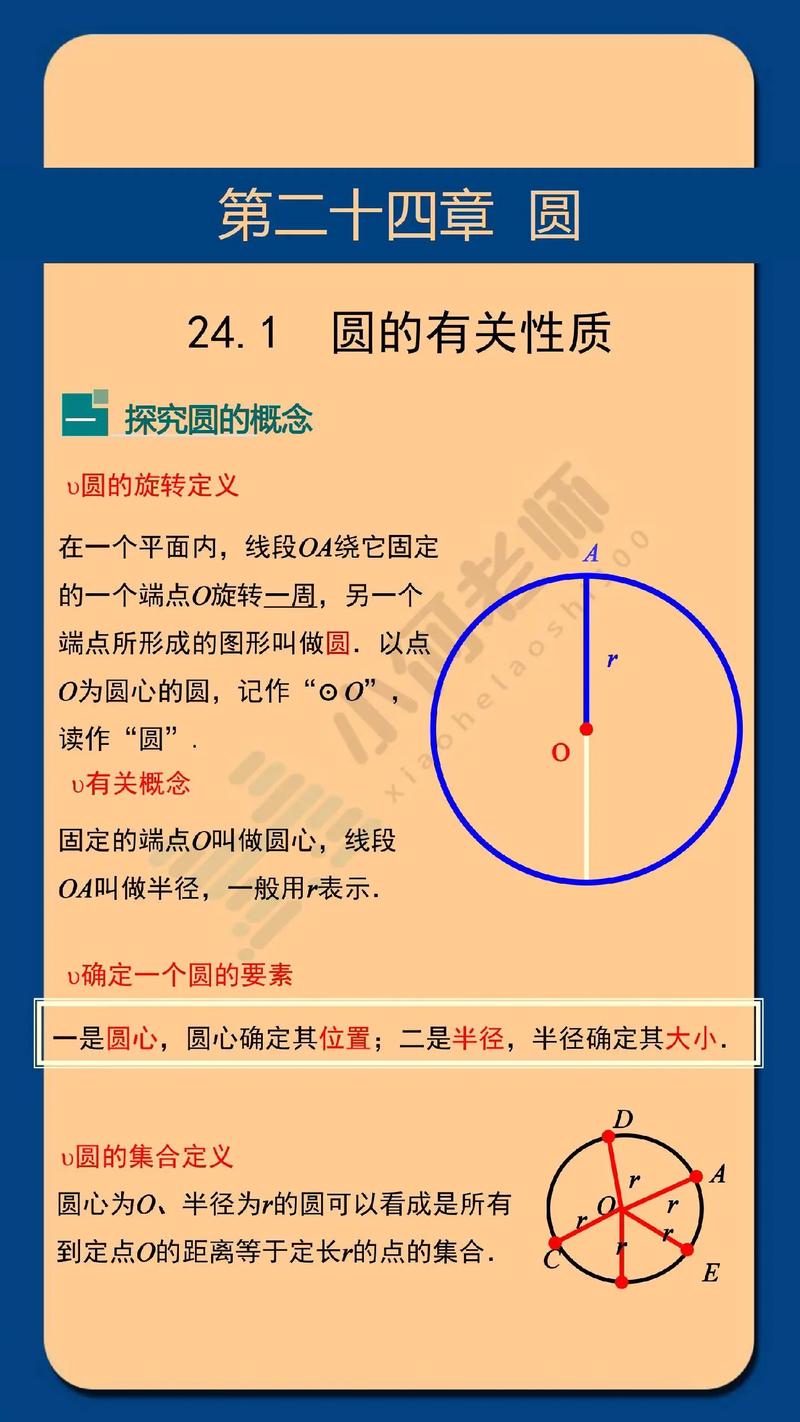
1. 圆环的界说

圆环是由两个同心圆组成的图形,外圆和内圆之间的区域即为圆环。在CSS中,咱们能够经过设置元素的`border-radius`特点来创立圆角,然后完成圆环的作用。
2. CSS特点

- `border-radius`:设置元素的圆角巨细。
- `border`:设置元素的边框款式,包含宽度、色彩和款式。
- `width`和`height`:设置元素的宽度和高度。
完成办法

1. 根底圆环

以下是一个简略的CSS代码示例,用于创立一个根底圆环:
```css
.circle {
width: 100px;
height: 100px;
background-color: fff;
border: 20px solid 000;
border-radius: 50%;
2. 动态圆环
为了使圆环具有动态作用,咱们能够运用CSS动画。以下是一个动态圆环的示例:
```css
.circle {
width: 100px;
height: 100px;
background-color: fff;
border: 20px solid 000;
border-radius: 50%;
animation: rotate 2s linear infinite;
@keyframes rotate {
0% {
transform: rotate(0deg);
100% {
transform: rotate(360deg);
3. 进展圆环

进展圆环常用于显现使命进展或加载状况。以下是一个进展圆环的示例:
```css
.progress-circle {
width: 100px;
height: 100px;
background-color: fff;
border: 20px solid 000;
border-radius: 50%;
position: relative;
.progress {
width: 100%;
height: 100%;
background-color: fff;
border-radius: 50%;
position: absolute;
left: 0;
top: 0;
transform: rotate(0deg);
transition: transform 1s linear;
/ 设置进展值 /

.progress-value {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 20px;
color: 000;
/ 动态更新进展 /
.progress-value {
transform: translate(-50%, -50%) rotate(180deg);
高档技巧

1. 多彩圆环

为了使圆环愈加漂亮,咱们能够运用CSS渐变来完成多彩圆环。以下是一个多彩圆环的示例:
```css
.circle {
width: 100px;
height: 100px;
background: conic-gradient(ff0000, 00ff00, 0000ff);

border-radius: 50%;
2. 镂空圆环
镂空圆环能够添加视觉层次感。以下是一个镂空圆环的示例:
```css
.circle {
width: 100px;
height: 100px;
background-color: fff;
border: 20px solid 000;
border-radius: 50%;
position: relative;
.circle::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: fff;
border-radius: 50%;
z-index: -1;
经过本文的介绍,相信你现已把握了运用CSS制作圆环的办法。在实践开发中,你能够依据需求挑选适宜的完成办法,并运用一些高档技巧来提高圆环的漂亮度和实用性。期望这篇文章能对你有所协助!






