html 左面距, 什么是左面距
导语:HTML中的左面距可以经过CSS来设置。CSS(层叠款式表)是一种用于描绘HTML文档款式的款式表言语。在CSS中,可以运用`marginleft`特点来设置元素的左面距。例如,假如你想设置一个``元素的左面距为20...
HTML 中的左面距可以经过 CSS 来设置。CSS(层叠款式表)是一种用于描绘 HTML 文档款式的款式表言语。在 CSS 中,可以运用 `marginleft` 特点来设置元素的左面距。
例如,假如你想设置一个 `` 元素的左面距为 20 像素,你可以这样写:
```html .example { marginleft: 20px; }
这是一个示例文本。
在这个比如中,`.example` 类的 `marginleft` 特点被设置为 20 像素。这意味着 `` 元素将会有 20 像素的左面距。你可以根据需要调整这个值。
假如你想要设置整个页面的左面距,你可以将 `marginleft` 特点运用于 `` 元素,或许运用 `@media` 规矩来设置不同屏幕尺度下的左面距。
HTML 左面距设置详解
在网页规划中,左面距(margin-left)是一个非常重要的特点,它可以协助咱们准确操控元素在页面中的方位。本文将具体介绍HTML中左面距的设置办法、运用场景以及注意事项,协助您更好地把握这一技术。
什么是左面距

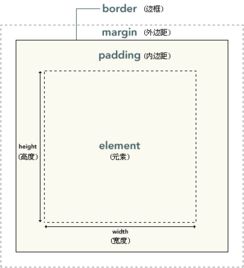
左面距(margin-left)是指元素边框与页面左面框之间的间隔。经过设置左面距,咱们可以使元素在水平方向上向右移动,然后完成页面布局的准确操控。
设置左面距的办法

在HTML中,设置左面距主要有以下几种办法:
1. 运用CSS款式

运用CSS款式设置左面距是最常见的办法。以下是一个示例:
```css
/ 设置元素左面距为20px /
.box {
margin-left: 20px;
2. 运用HTML特点
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:html空格, HTML中的空格处理技巧
下一篇:css挑选榜首个元素






