html布景图片巨细,HTML布景图片设置办法概述
1. `cover`: 这会使布景图片掩盖整个元素,一起坚持其宽高比。这意味着布景图片或许会部分超出元素鸿沟,以保证其彻底掩盖元素。
2. `contain`: 这会使布景图片彻底习惯元素的巨细,一起坚持其宽高比。这意味着布景图片或许会在元素内留出空白区域,以保证其彻底习惯元素。
3. `auto`: 这会使布景图片坚持其原始巨细。
4. `length`: 你能够指定布景图片的宽度和高度,例如`100px 200px`。
5. `percentage`: 你能够指定布景图片的宽度和高度占元素宽度和高度的百分比,例如`50% 25%`。
以下是一个示例,展现了怎么运用`backgroundsize`特点来设置布景图片的巨细:
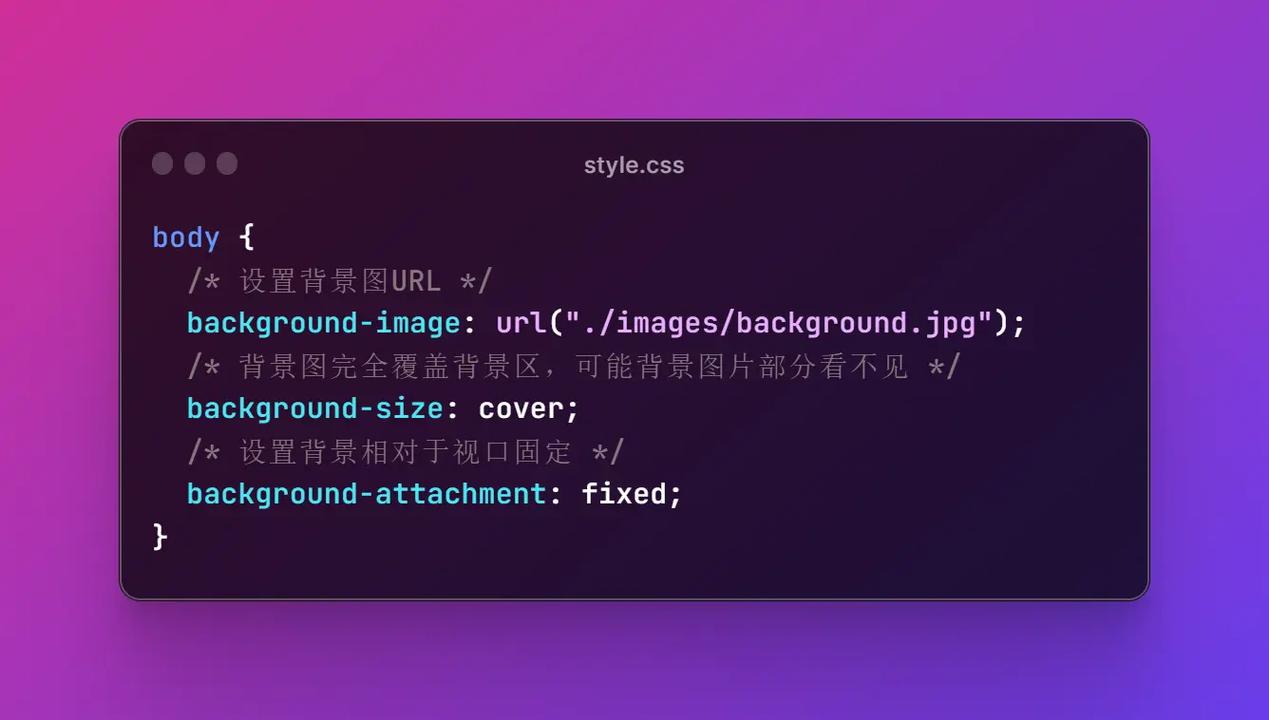
```htmlbody { backgroundimage: url; backgroundsize: cover;}
在这个示例中,布景图片`image.jpg`会掩盖整个页面,一起坚持其宽高比。
在网页规划中,布景图片是提高页面视觉效果的重要元素。适宜的布景图片能够增强用户体会,提高网站的吸引力。布景图片的巨细设置不妥,不只会影响网页的漂亮度,还或许影响网页的加载速度。本文将具体介绍怎么在HTML中设置布景图片的巨细,帮助您优化网页的外观和功能。
HTML布景图片设置办法概述

1. 运用CSS样式表设置布景图片巨细

运用CSS样式表是设置布景图片巨细的最简略办法。以下是一个示例代码,展现了怎么运用CSS设置布景图片的巨细:
```html
body {
background-image: url('background.jpg');
background-size: 100% 100%;
Hello, World!
2. 运用CSS的`cover`特点设置布景图片巨细

`cover`特点是`background-size`的一个值,它能够将布景图片等比例缩放,使其彻底掩盖布景区域,一起坚持图片的宽高比。以下是一个示例代码:
```html
body {
background-image: url('background.jpg');
background-size: cover;
Hello, World!
运用`cover`特点后,布景图片会依据布景区域的宽高比进行缩放,保证图片不会变形。
3. 运用CSS的`contain`特点设置布景图片巨细

`contain`特点是`background-size`的另一个值,它将布景图片缩放至彻底习惯布景区域,一起坚持图片的宽高比。以下是一个示例代码:
```html
body {
background-image: url('background.jpg');
background-size: contain;
Hello, World!
运用`contain`特点后,布景图片会依据布景区域的宽高比进行缩放,保证图片不会超出布景区域。
4. 运用CSS的`width`和`height`特点设置布景图片巨细
除了运用`background-size`特点外,还能够直接运用`width`和`height`特点来设置布景图片的巨细。以下是一个示例代码:
```html
body {
background-image: url('background.jpg');
background-width: 100%;
background-height: 100%;
Hello, World!
在上面的代码中,咱们经过设置`background-width`和`background-height`特点为`100%`,使得布景图片的巨细与布景区域相同。
5. 运用CSS的`background-position`特点设置布景图片方位
除了设置布景图片的巨细外,还能够运用`background-position`特点来设置布景图片的方位。以下是一个示例代码:
```html
body {
background-image: url('background.jpg');
background-size: cover;
background-position: center center;
Hello, World!
在上面的代码中,咱们经过设置`background-position`特点为`center center`,使得布景图片在布景区域中居中显现。






