css学习笔记, 什么是CSS
学习 CSS 是 web 开发的重要一步,它答应你操控网页的布局和款式。下面是一些 CSS 学习笔记,期望对你有所协助:
1. 根底语法
挑选器:挑选器用于指定哪些 HTML 元素会被选中。 特点:特点用于设置 HTML 元素的款式。 值:值用于指定特点的详细值。
2. 挑选器类型
元素挑选器:挑选一切该类型的元素,例如 `h1`。 类挑选器:挑选一切带有指定类名的元素,例如 `.myclass`。 ID挑选器:挑选带有指定 ID 的元素,例如 `myid`。 子孙挑选器:挑选一切指定元素的子孙元素,例如 `ul li`。 兄弟挑选器:挑选一切指定元素的兄弟元素,例如 `h1 p`。
3. 常用特点
字体特点:`fontsize`、`fontfamily`、`fontweight` 等。 文本特点:`textalign`、`textdecoration`、`textindent` 等。 布景特点:`backgroundcolor`、`backgroundimage`、`backgroundrepeat` 等。 边框特点:`borderwidth`、`borderstyle`、`bordercolor` 等。 尺度特点:`width`、`height`、`margin`、`padding` 等。
4. 盒模型
内容:元素显现的内容。 内边距:内容与边框之间的空间。 边框:环绕内容的边框。 外边距:元素与周围元素之间的空间。
5. 布局
起浮:经过 `float` 特点使元素起浮。 定位:经过 `position` 特点定位元素。 Flexbox:一种更现代的布局方法,经过 `display: flex` 特点完成。 Grid:另一种现代布局方法,经过 `display: grid` 特点完成。
6. 呼应式规划
媒体查询:经过 `@media` 规矩依据不同的屏幕尺度运用不同的款式。 百分比:运用百分比而不是固定像从来设置尺度。 弹性图片:运用 `maxwidth: 100%` 和 `height: auto` 使图片自适应容器巨细。
7. CSS 预处理器
Sass:一种盛行的 CSS 预处理器,支撑变量、嵌套、混合等。 Less:另一种盛行的 CSS 预处理器,与 Sass 相似。
8. CSS 结构
Bootstrap:一个盛行的前端结构,供给了一套预界说的 CSS 类和组件。 Foundation:另一个盛行的前端结构,供给了一套呼应式规划东西。
9. 浏览器兼容性
前缀:为了保证在不同浏览器上的兼容性,某些特点或许需求增加浏览器前缀。 CSS Reset:为了保证在不同浏览器上的款式一致性,能够在 CSS 中运用 CSS Reset。
10. 调试东西
开发者东西:现代浏览器都供给了开发者东西,能够用于查看和修正 CSS。 CSS Validator:一个在线东西,能够查看 CSS 是否契合规范。
期望这些笔记能协助你更好地学习 CSS。假如你有更多问题,请随时发问!
CSS学习笔记
什么是CSS

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体等外观特点,然后完成网页的美化和个性化。
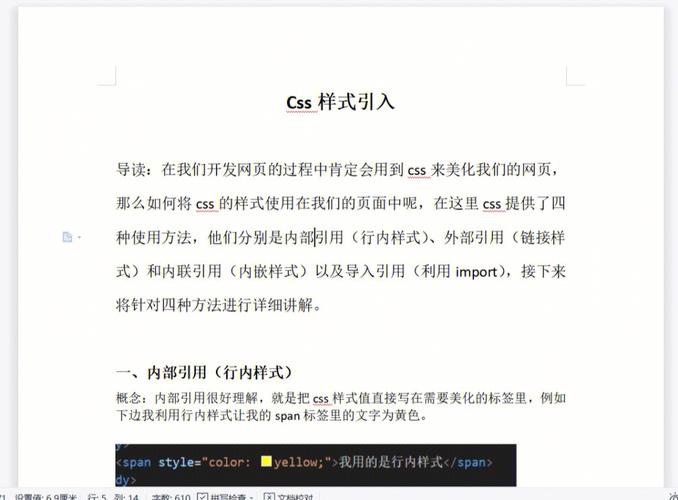
CSS的引进方法

内联款式:直接在HTML元素的``特点中界说款式。
CSS挑选器

元素挑选器:依据元素的类型挑选,如`p`挑选一切``元素。
类挑选器:依据元素的类名挑选,如`.class-name`挑选一切具有`class-name`类的元素。
ID挑选器:依据元素的ID挑选,如`id-name`挑选具有`id-name`的元素。
特点挑选器:依据元素的特点挑选,如`[attribute]`挑选一切具有指定特点的元素。
伪类挑选器:依据元素的状况挑选,如`:hover`挑选鼠标悬停的元素。
CSS款式优先级

内联款式:具有最高优先级。
ID挑选器:次之。
类挑选器、特点挑选器和伪类挑选器:优先级相同,但比元素挑选器高。
元素挑选器:具有最低优先级。
CSS盒模型

CSS盒模型是CSS布局的根底,它界说了元素内容的布局方法。一个元素能够看作是一个盒子,包含以下部分:
内容(Content):元素的实践内容。
内边距(Padding):内容与边框之间的空间。
边框(Border):环绕内边距的边框。
外边距(Margin):边框与相邻元素之间的空间。
CSS布局技能

起浮布局(Float Layout):经过设置元素的`float`特点完成布局。
定位布局(Positioning Layout):经过设置元素的`position`特点完成布局。
Flexbox布局:运用`display: flex;`特点完成一维布局。
Grid布局:运用`display: grid;`特点完成二维布局。
CSS动画和过渡

过渡(Transition):用于完成简略的动画作用,如改动元素的布景色彩。
关键帧动画(Keyframe Animation):用于完成杂乱的动画作用,如动画序列。
动画序列(Animation Sequence):经过界说多个关键帧来完成接连的动画作用。
CSS是前端开发中不可或缺的一部分,它能够协助开发者创立漂亮、呼应式的网页。经过学习CSS,你能够把握怎么操控网页元素的款式,完成各种布局和动画作用。期望这篇学习笔记能协助你更好地了解CSS,并在实践项目中运用它。







