vue随机数,vue随机数生成
在Vue中生成随机数,能够运用JavaScript的Math目标中的random办法。以下是一个简略的示例,展现了如安在Vue组件中生成一个随机数:
```javascript 随机数生成器 生成随机数 生成的随机数是: {{ randomNumber }}
export default { data { return { randomNumber: null }; }, methods: { generateRandomNumber { this.randomNumber = Math.random; } }};```
在这个示例中,咱们有一个按钮,当点击这个按钮时,会触发`generateRandomNumber`办法。这个办法会运用`Math.random`生成一个介于0(包含)和1(不包含)之间的随机数,并将这个数赋值给`randomNumber`数据特点。这个随机数会在页面上显示出来。
你能够依据自己的需求调整这个示例,比方生成特定范围内的随机数,或许将随机数用于其他的功用。
Vue中随机数的生成与使用
在Vue.js开发中,随机数的生成是一个常见的需求,它能够协助咱们完成各种功用,如验证码、随机色彩、动态数据展现等。本文将具体介绍如安在Vue中生成随机数,并讨论其在实践使用中的运用办法。
一、Vue中生成随机数的根本办法

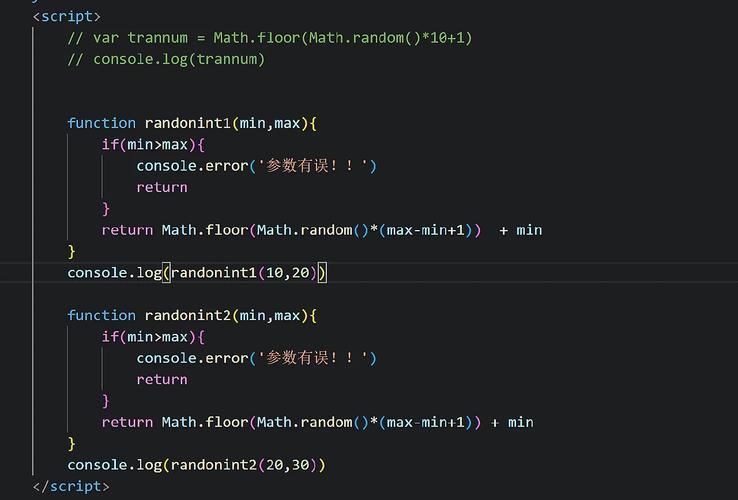
1.1 生成随机整数

```javascript
function randomInt(min, max) {
return Math.floor(Math.random() (max - min 1)) min;
这个办法能够生成一个在`min`和`max`之间的随机整数,包含`min`和`max`自身。
1.2 生成随机浮点数
```javascript
function randomFloat(min, max) {
return Math.random() (max - min) min;
这个办法能够生成一个在`min`和`max`之间的随机浮点数。
1.3 生成随机字符串

```javascript
function randomString(length) {
const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let result = '';
for (let i = 0; i 随机整数:{{ randomIntValue }}
随机浮点数:{{ randomFloatValue }}
随机字符串:{{ randomStringValue }}
2.2 办法
```javascript
export default {
data() {
return {
// ...
};
},
methods: {
getRandomInt() {
return randomInt(1, 100);
},
getRandomFloat() {
return randomFloat(1.0, 100.0);
},
getRandomString() {
return randomString(10);
}
在模板中,咱们能够经过调用办法来获取随机数:
```html








